
La valeur du tableau peut être obtenue en jquery. Méthode d'obtention : 1. Utilisez la méthode each() pour parcourir le tableau spécifié, la syntaxe est "$.each (le tableau à parcourir, spécifiez la fonction pour l'exécution de la boucle)" 2. Utilisez "append(value) dans le fonction de boucle spécifiée)" pour obtenir la valeur du tableau.

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, la méthode each() est utilisée pour parcourir le tableau afin d'obtenir la valeur dans le tableau
Créez un nouveau fichier html, nommé test.html, pour expliquer le parcours jquery de tableaux. Obtenez la valeur dans le tableau.
Introduisez le fichier de bibliothèque jquery.min.js et chargez le fichier avec succès avant de pouvoir utiliser les méthodes de jquery. Créez un module à l'aide de div et définissez son identifiant sur output, qui est utilisé pour afficher les valeurs du tableau au sein du div.
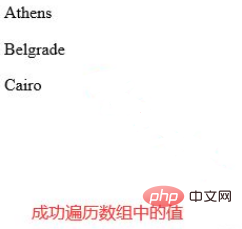
Dans la balise js, définissez une variable du tableau myArray. Il y a trois valeurs dans le tableau, à savoir "Athènes", "Belgrade" et "Le Caire".
Utilisez la méthode $.each() pour parcourir le tableau myArray. Le premier paramètre de cette méthode est la variable du tableau et le deuxième paramètre est la méthode fonction, où index est l'index du tableau et valeur est la valeur du tableau. .
Récupérez l'objet div via id(output) et utilisez la méthode append() pour afficher la valeur du tableau sur la page sous la forme d'un paragraphe.

Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Créez un fichier test.html.
2. Créez un module en utilisant div dans le fichier.
3. Dans la balise js, définissez une variable de tableau myArray avec trois valeurs dans le tableau.
4. Dans la balise js, utilisez la méthode $.each() pour parcourir le tableau myArray. En obtenant l'objet div, utilisez la méthode append() pour afficher la valeur du tableau sur la page sous la forme d'un. paragraphe.
Notes
Le premier paramètre de la méthode $.each() est un tableau et le deuxième paramètre est la méthode fonction.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Téléchargement du logiciel de trading Yiou
Téléchargement du logiciel de trading Yiou