
Comment supprimer les attributs d'un objet élément dans jquery : 1. Utilisez l'instruction "$(element)" pour obtenir l'objet élément spécifié ; 2. Utilisez la méthode removeAttr() pour supprimer les attributs de l'objet élément. la syntaxe est "élément objet.removeAttr (propriété d'élément spécifiée)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer les attributs d'élément spécifiés
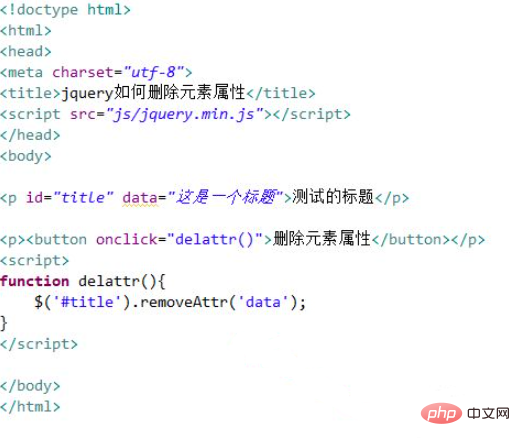
Créez un nouveau fichier html nommé test.html pour expliquer comment supprimer les attributs d'élément dans jquery. Utilisez la balise p pour créer une ligne de texte et définissez son attribut id sur title. Ajoutez un attribut de données à la balise p avec la valeur d'attribut "Ceci est un titre".
Créez un bouton, liez l'événement onclick click au bouton et lorsque vous cliquez sur le bouton, exécutez la fonction delattr(). Créez la fonction delattr(). Dans la fonction, obtenez l'objet tag p via l'id et utilisez la méthode removeAttr() pour supprimer l'attribut d'élément spécifié. Par exemple, supprimez l'attribut data ici.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour afficher les résultats.


Résumé :
1. Utilisez la balise p pour créer une ligne de texte, définissez son attribut id sur myppp et ajoutez un attribut data à la balise p.
2. Dans js, récupérez l'objet tag p via id et utilisez la méthode removeAttr() pour supprimer l'attribut d'élément spécifié. La méthode
Notes
removeAttr() peut supprimer n'importe quel attribut de l'élément.
Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Comment résoudre le crash de démarrage de Tomcat
Comment résoudre le crash de démarrage de Tomcat