
Comment afficher des mots anglais en HTML sans retour à la ligne : 1. Utilisez l'attribut word-break pour ajouter le style "word-break:keep-all; à l'élément de mot anglais ; 2. Utilisez l'attribut word-wrap pour ajouter le L'élément de mot anglais "word-wrap:normal;" est suffisant

L'environnement d'exploitation de cet article : système Windows 10, version html5, ordinateur Dell G3
. 1. Attribut word-break Spécifie la méthode de traitement des sauts de ligne automatiques
En utilisant l'attribut word-break, le navigateur peut réaliser des sauts de ligne à n'importe quelle position
Syntaxe
word-break: normal|break-all|keep-all;
normal Utilisez la ligne par défaut du navigateur. briser les règles. all Permet les sauts de ligne dans les mots
keep-all Ne peut couper les lignes qu'à mi-largeur ou avec des traits d'union
L'exemple est le suivant :
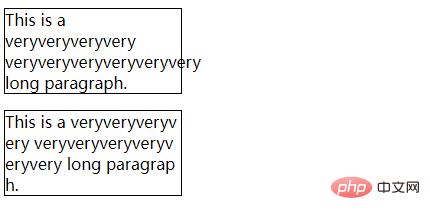
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-break:keep-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> <p style="width:11em;border:1px solid #000000;word-break:break-all;">This is a veryveryveryvery veryveryveryveryveryvery long paragraph.</p> </body> </html>
.
2. La propriété word-wrap permet aux mots longs ou aux adresses URL de passer à la ligne suivante. 
Syntaxeword-wrap: normal|break-word;
break-word Coupe les lignes. à l'intérieur de mots longs ou d'adresses URL
L'exemple est le suivant :
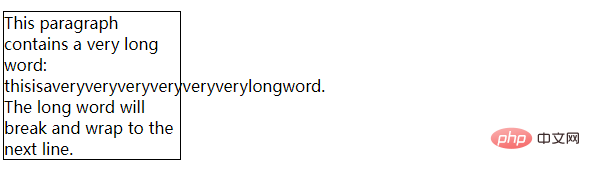
<html> <head> </head> <body> <p style="width:11em;border:1px solid #000000;word-wrap:normal;">This paragraph contains a very long word: thisisaveryveryveryveryveryverylongword. The long word will break and wrap to the next line.</p> </body> </html>
Résultat de sortie :
Tutoriel recommandé : "Tutoriel vidéo HTML "
"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!