
Méthode d'annulation : 1. Utilisez la fonction off(), qui peut supprimer le gestionnaire d'événements ajouté via on(), la syntaxe est "event-bound element.off()" ; 2. Utilisez la fonction unbind(), Ceci La fonction peut supprimer le gestionnaire d'événements ajouté par n'importe quelle méthode jq, la syntaxe est "event-bound element.unbind();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
jquery annule les événements liés par on()
Méthode 1 : utilisez la fonction off()
La fonction off() est généralement utilisée pour supprimer les gestionnaires d'événements ajoutés via la méthode on().
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").off();
});
});
</script>
</head>
<body>
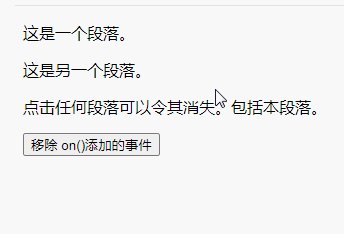
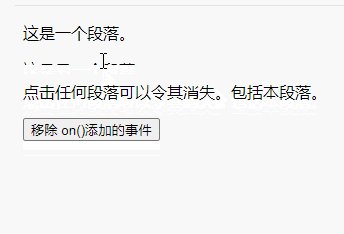
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除on()添加的事件</button>
</body>
</html>2. Utilisez la fonction unbind()
unbind() pour supprimer le gestionnaire d'événements de l'élément sélectionné.
ubind() fonctionne avec n'importe quel gestionnaire d'événements attaché via jQuery.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("p").on("click", function() {
$(this).slideToggle();
});
$("button").click(function() {
$("p").unbind();
});
});
</script>
</head>
<body>
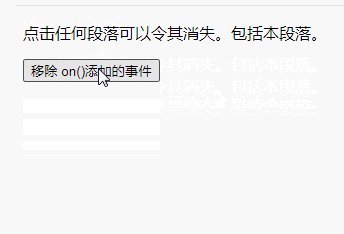
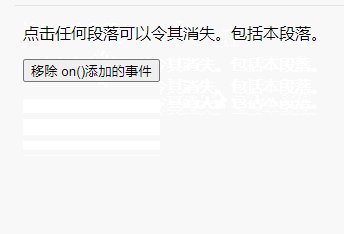
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>移除 on()添加的事件</button>
</body>
</html>
【Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que signifie bloquer tous les cookies ?
Que signifie bloquer tous les cookies ?