
Les attributs nouvellement ajoutés en HTML5 incluent : espace réservé, calendrier, déplaçable, saisie semi-automatique, novalidate, mise au point automatique, remplacement, liste, multiple, modèle, requis, etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur Dell G3.
Nouveaux attributs en html5
placeholder
calendrier
contentEditable (pour décrire si le contenu de la balise est modifiable)
Draggable
Caché
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" autocomplete="on"> 请输入:<input type="text" name="txt" /><br/> <input type="submit" /> </form> </body> </html>
2.novalidate attribut
<form action="#" method="get" novalidate> E-mail: <input type="email" name="myEmail" /> <input type="submit" /></form>
1 L'attribut autofocus
L'attribut autofocus est utilisé pour obtenir automatiquement le focus. Après avoir défini cet attribut sur l'élément d'entrée en HTML5, l'élément d'entrée obtiendra automatiquement le focus du curseur lors du chargement de la page. <input type="text" name="myTxt" autofocus />
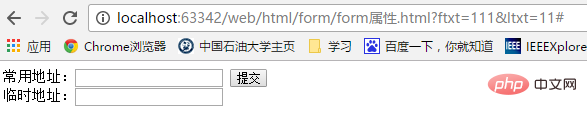
L'attribut form est utilisé pour définir à quel formulaire appartient l'élément d'entrée. En HTML4, tous les éléments du formulaire doivent être entre la balise de début et la balise de fin du formulaire. En HTML5, si vous souhaitez attribuer des éléments autres que les balises de début et de fin du formulaire, il vous suffit de les définir. l'attribut du formulaire. 
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form action="#" method="get" id="myForm"> 常用地址:<input type="text" name="ftxt" /> <input type="submit" /> </form> 临时地址:<input type="text" name="ltxt" form="myForm" /> </body> </html>
Lors de la définition de l'attribut du formulaire, vous devez connaître la valeur de l'attribut id du formulaire et définir la valeur de l'attribut du formulaire sur la valeur de l'attribut du formulaire id
3. overrideattribut override Utilisez l'attribut override Pour réécrire certains attributs des éléments de formulaire, en HTML5, les attributs de formulaire qui peuvent être réécrits sont formaction, formmethod, formenctype, formnovalidate et formtarget. Ces attributs sont utilisés pour réécrire l'action, enctype, respectivement les attributs method, novalidate et target du formulaire. <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="a.jsp" method="get">
用户名:<input type="text" name="fname" /><br />
<input type="submit" value="张三的提交" /><br/>
<input type="submit" formaction="b.jsp" value="李四的提交" />
</form>
</body>
</html>
4.list Attribut :
L'attribut list est utilisé pour définir l'élément datalist du champ de saisie. Définissez la valeur de l'attribut id de la datalist pour l'attribut list. élément avec l'élément d'entrée :
L'attribut list convient aux types d'éléments d'entrée suivants : texte, recherche, URL, téléphone, e-mail, date, sélecteurs, numéro, plage et couleur <!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>6.2.1</title>
</head>
<body>
<input type="url" list="url_list" name="myUrl" />
<datalist id="url_list">
<option label="Microsoft" value="http://www.microsoft.com" />
<option label="Google" value="http://www.google.com" />
<option label="百度" value="http://www.baidu.com" />
</datalist>
</body>
</html>
;
L'attribut multiple est utilisé pour définir si l'élément d'entrée peut avoir plusieurs valeurs. Cet attribut s'applique uniquement aux éléments d'entrée de type email et file. Si vous définissez l'attribut multiple pour l'élément de saisie du type d'e-mail, vous pouvez saisir plusieurs adresses e-mail dans la zone de saisie, séparées par des virgules. 
E-mail:<input type="email" name="myEmail" multiple /> File:<input type="file" name="myFile" multiple />
expression régulière 6.pattern
L'expression régulière se compose d'une série de caractères et de chiffres Composition, utilisée pour correspondre à une certaine règle de syntaxe. Cet attribut convient aux éléments de saisie de type texte, recherche, URL, téléphone, e-mail et mot de passe<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form>
<input type="text" name="myName" pattern="[a-zA-Z]\w{5,15}$">
<html>以字母开头,6-16位</html>
<input type="submit" value="提交">
</form>
</body>
</html>7 Définissez les informations d'invite de l'élément de saisie lorsque le contenu est vide. a sur la page Zone de saisie de texte, mais je ne sais pas quoi saisir.
<input type="text" name="myAddress" placeholder="输入您的常住地址" />
L'utilisateur doit remplir le contenu avant de soumettre. S'il est vide, la soumission ne peut pas être effectuée
<form> <input type="text" name="myAddress" placeholder="输入您的常住地址" required /> <input type="submit"/> </form>
.
【Recommandations associées : tutoriel vidéo HTML, front-end web】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Introduction aux attributs des balises d'article
Introduction aux attributs des balises d'article
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment ouvrir le fichier VSD
Comment ouvrir le fichier VSD
 Code écran bleu de l'ordinateur 0xc0000225
Code écran bleu de l'ordinateur 0xc0000225
 La connexion à distance mstsc a échoué
La connexion à distance mstsc a échoué
 La différence entre fprintf et printf
La différence entre fprintf et printf
 Structure de données en langage C
Structure de données en langage C