
Flexbox signifie « boîte flexible ». Il s'agit d'un nouveau mode de mise en page introduit par CSS3. Il s'agit d'une méthode de mise en page Web évolutive et flexible ; le mode de mise en page Flexbox peut étendre et contracter les éléments du conteneur flexible pour maximiser l'espace disponible.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Flexbox est l'abréviation de Flexible box (conteneur de boîte flexible). Il s'agit d'un nouveau mode de mise en page introduit par CSS3, une méthode de mise en page de page Web évolutive et flexible. Il détermine la manière dont les éléments sont disposés sur la page afin qu'ils apparaissent de manière prévisible sur différentes tailles d'écran et différents appareils.
Flexbox a des fonctions très puissantes et peut facilement implémenter de nombreuses mises en page complexes. Avant son apparition, les méthodes de mise en page que nous utilisions souvent étaient flottantes ou largeur fixe + pourcentage pour la mise en page, ce qui nécessitait une grande quantité de code et était difficile à comprendre.
La disposition Flex est appelée Flexbox en raison de sa capacité à étendre et contracter des éléments dans un conteneur flexible pour maximiser l'espace disponible. Par rapport aux méthodes de disposition précédentes (telles que la disposition en tableau et les éléments flottants dans les éléments de bloc), Flexbox est un moyen plus puissant :
Créer un conteneur flexible :
Ajouter cet attribut à l'élément parent :
display: flex;
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<div>
<div>1</div>
<div>2</div>
</div>
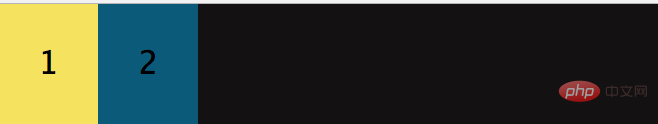
Effet d'opération :

Équivalent à deux divs automatiquement Laissé flottant, par défaut, tous les éléments enfants directs sont considérés comme des éléments flexibles et sont disposés en rangée de gauche à droite. Si la largeur totale des éléments flexibles est supérieure à celle du conteneur, les éléments flexibles seront alors réduits jusqu'à ce qu'ils correspondent à la largeur du conteneur flexible.
Vous pouvez également organiser ces deux sous-divs dans une rangée et ajouter .flex-container: flex-direction: column; reverse ; c'est-à-dire que les deux div sont interchangés (reverse signifie le contraire),
Lorsque vous ajoutez justifier-content à .flex-container : flex-end ; tous les flex à l'intérieur seront alignés de gauche à droite par défaut : <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: flex-end;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
</style>
<body>
<div>
<div>1</div>
<div>2</div>
</div>
</body>
</html>
justify-content a un total de six valeurs. Les trois premiers sont plus faciles à comprendre : justifier-début (par défaut, aligné à gauche), centre, justifier-fin, space-evenly< /code> : L'espacement entre le bord de départ du conteneur flexible et le premier élément flexible est égal à l'espacement entre chaque élément flexible adjacent. (Remarque de Fool's Wharf : cet attribut était rarement vu auparavant car les navigateurs ne le prenaient pas en charge auparavant et Chrome ne le prenait en charge qu'après la version 60. Par extension, <code>align-content: space-evenly a également cette logique ) 
space-between : L'espacement entre deux éléments flex adjacents est le même, mais pas nécessairement égal à l'espacement entre le premier/dernier élément flex et le bord du conteneur flex ; L'espacement entre le bord de départ et le premier élément et l'espacement entre le bord de fin et le dernier élément sont égaux. space-around : chaque élément flexible dans le conteneur flexible a un espacement égal de chaque côté. Notez que cela signifie que l'espace entre deux éléments flexibles adjacents sera le double de l'espace entre le premier/dernier élément flexible et son bord le plus proche Une image populaire en ligne, meilleure explication Les performances de la valeur de l'attribut justifier-contenu :
Vous pouvez également aligner le div spécifié vers le haut ou vers le bas :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex; /*让这个div变成弹性盒子*/
justify-content: center;
align-items: center;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向上 */
align-self: flex-start;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div class="flex-item flex-bottom">1</div>
<div>2 <br />2 <br/></div>
<div>3 <br />3<br />3</div>
</div>
</body>
</html>
flex-start | flex-end | center | baseline | stretch;
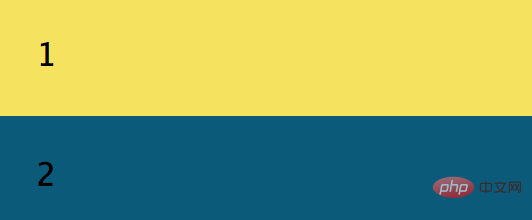
 L'image ci-dessous est l'effet correspondant :
L'image ci-dessous est l'effet correspondant : space-evenly : flex 容器起始边缘和第一个 flex 项之间的间距和每个相邻 flex 项之间的间距是相等。(愚人码头注:该属性以前很少看到,原因是以前浏览器不支持,chrome 也是 60 版本之后才支持。延伸一下,align-content: space-evenly 也是这个逻辑 )space-between : 任何两个相邻 flex 项之间的间距是相同的,但不一定等于第一个/最后一个 flex 项与 flex 容器边缘之间的间距;起始边缘和第一个项目之间的间距和末端边缘和最后一个项目之间的间距是相等的。space-aroundPermet de disposer les éléments flexibles sur plusieurs lignes/colonnes .flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
}默认情况下, flex 项不允许多行/列排列(nowrap),如果 flex 容器尺寸对于所有 flex 项来说不够大,那么flex 项将被调整大小以适应单行或列排列。
通过添加 flex-wrap: wrap ,可以将溢出容器的 flex 项将被排列到另一行/列中,它也有三个取值:
nowrap(默认):不换行.

wrap:换行,第一行在上方

wrap-reverse:换行,第一行在下方

插入一段代码,看下效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
flex-wrap: wrap;
justify-content: space-evenly;/**/
align-content: space-evenly;
}
.flex-container .flex-item{
padding: 20px;
background-color: #b1ff84;
}
.flex-container .flex-item:first-child{
background-color: #f5e25f;
}
.flex-container .flex-item:last-child{
background-color: #0B5A79;
}
.flex-bottom{
/* 让这个div向下 */
align-self: stretch;
}
</style>
<body>
<div>
<!-- 多加个class属性,方便指定 -->
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
</div>
</body>
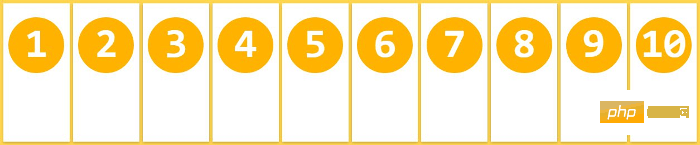
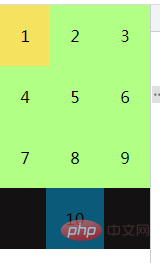
</html>运行效果:
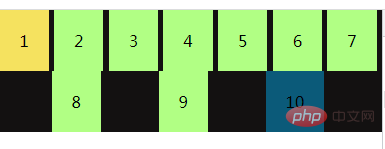
当长度不够长时,自动换行:

当长度再短时:

拉伸 flex 项
flex-grow 只有在 flex 容器中有剩余空间时才会生效。flex 项的 flex-grow 属性指定该 flex 项相对于其他 flex 项将拉伸多少,以填充 flex 容器。默认值为1。当设置为 0 时,该 flex 项将不会被拉伸去填补剩余空间。在这个例子中,两个项的比例是 1:2,意思是在被拉伸时,第一个 flex 项将占用 1/3,而第二个 flex 项将占据余下的空间,flex-grow控制的是flex项的拉伸比例,而不是占据 flex 容器的空间比例。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
.flex-container{
background-color: #131111;
display: flex;
}
.flex-item1{flex-grow: 0;}
.flex-item2{flex-grow: 1;}
.flex-item3{flex-grow: 2;}
.flex-container{
width:400px;
padding:10px;
background-color: #F0f0f0;
}
.flex-container .flex-item{
padding:20px 0;
text-align: center;
width:90px;
background-color: #B1FF84;
}
.flex-container .flex-item:first-child{
background-color: #F5DE25;
}
.flex-container .flex-item:last-child{
background-color: #90D9F7;
}
</style>
<body>
<div>
<div class="flex-item flex-item1">1</div>
<div class="flex-item flex-item2">2</div>
<div class="flex-item flex-item3">3</div>
</div>
</body>
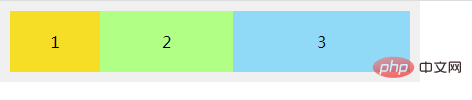
</html>我将三个div全部设为width:90px;
运行效果:

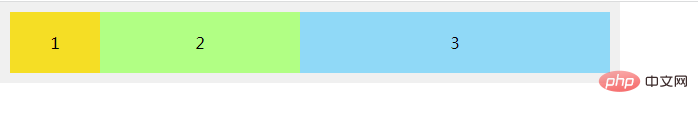
将flex-container的width变为600时:

可以看出2 3 以不同的比例在填充剩余的空间,grow-shrink则是相反的,默认为1,即如果空间不足,该项目将缩小。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment résoudre le problème du nom d'objet de base de données invalide
Comment résoudre le problème du nom d'objet de base de données invalide
 Quelle est la principale différence entre le langage C et Python ?
Quelle est la principale différence entre le langage C et Python ?
 La différence entre les magasins phares autogérés et officiels de JD.com
La différence entre les magasins phares autogérés et officiels de JD.com
 Comment résoudre une syntaxe invalide en Python
Comment résoudre une syntaxe invalide en Python
 utilisation de l'instruction d'insertion
utilisation de l'instruction d'insertion
 Utilisation de la fonction sprintf en php
Utilisation de la fonction sprintf en php