
css3 peut réaliser des triangles. Il existe de nombreuses façons d'y parvenir : 1. Utilisez un conteneur avec une hauteur et une largeur nulles et une bordure transparente pour dessiner des triangles ; 2. Utilisez un dégradé linéaire pour dessiner des triangles ; triangles ; 4. , utilisez clip-path pour dessiner des triangles, etc.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Il existe de nombreuses façons d'implémenter des triangles en CSS3. Jetons un coup d'œil ci-dessous :
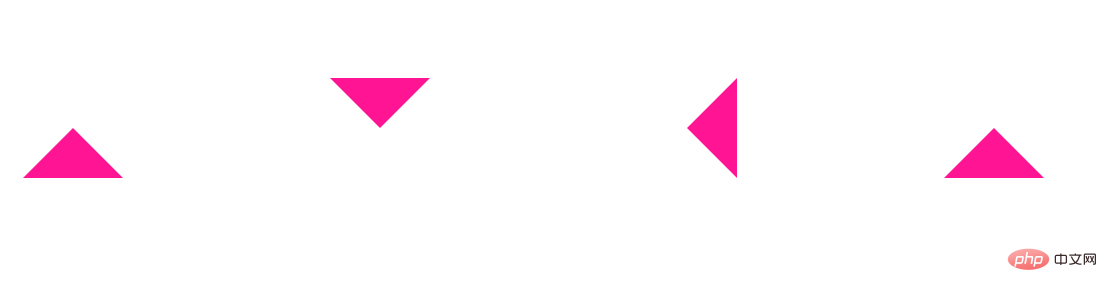
1. Utiliser la bordure pour dessiner des triangles
Utiliser la bordure pour réaliser des triangles devrait être quelque chose que la plupart des gens maîtrisent, et cela est également souvent vu dans diverses écritures de surface, en utilisant des conteneurs de hauteur nulle. et la largeur et la mise en œuvre de frontières transparentes.
<div class='top'></div> <div class='bottom'></div> <div class='left'></div> <div class='right'></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 0px;
height: 0px;
margin: auto;
}
.top {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
.left {
border: 50px solid transparent;
border-right: 50px solid deeppink;
}
.bottom {
border: 50px solid transparent;
border-top: 50px solid deeppink;
}
.right {
border: 50px solid transparent;
border-bottom: 50px solid deeppink;
}
2. Utilisez le dégradé linéaire pour dessiner des triangles
<div></div>
div {
width: 100px;
height: 100px;
background: linear-gradient(45deg, deeppink, deeppink 50%, transparent 50%, transparent 100%);
}3. , Dans la famille des dégradés, le dégradé angulaire conic-gradient peut également être utilisé pour implémenter des triangles.
conic-gradient 也可以用于实现三角形。
方法在于,角向渐变的圆心点是可以设置的,类似于径向渐变的圆心点也可以被设置。
我们将角向渐变的圆心点设置于 50% 0,也就是 center top,容器最上方的中间,再进行角向渐变,渐变到一定的角度范围内,都是三角形图形。
假设我们有一个 200px x 100px 高宽的容器,设置其角向渐变圆心点为 50% 0:
并且,设置它从 90° 开始画角向渐变图,示意图如下:

可以看到,在初始的时候,角向渐变图形没有到第二条边的之前,都是三角形,我们选取适合的角度,非常容易的可以得到一个三角形:
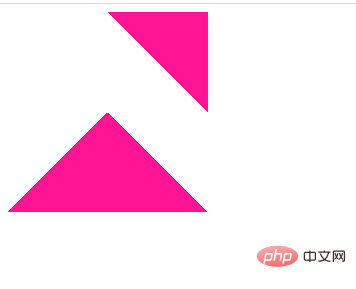
<div class="normal"></div>
<div class="acute"></div>
.normal {
background: conic-gradient(from 90deg at 50% 0, deeppink 0, deeppink 45deg, transparent 45.1deg);
}
.acute {
background: conic-gradient(from 90deg at 50% 0, transparent 0, transparent 45deg, deeppink 45.1deg, deeppink 135deg, transparent 1deg);
}
4、transform: rotate 配合 overflow: hidden 绘制三角形
这种方法还是比较常规的,使用 transform: rotate 配合 overflow: hidden。一看就懂,一学就会,简单的动画示意图如下:
设置图形的旋转中心在左下角 left bottom,进行旋转,配合 overflow: hidden。
完整的代码:
<div class="demo"></div> <div class="demo-opacity"></div> <div class="triangle"></div>
html, body {
width: 100%;
height: 100%;
display: flex;
}
div {
width: 141px;
height: 100px;
margin: auto;
}
.demo-opacity {
overflow: hidden;
}
.demo,
.demo-opacity {
position: relative;
border: 1px solid #000;
background: unset;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
animation: conicmove 3s infinite linear;
background: deeppink;
transform-origin: left bottom;
z-index: -1;
}
}
.triangle {
position: relative;
background: unset;
overflow: hidden;
&::before {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: deeppink;
transform-origin: left bottom;
transform: rotate(45deg);
z-index: -1;
}
}
@keyframes conicmove {
100% {
transform: rotate(45deg);
}
}5、使用 clip-path 绘制三角形
clip-path 一个非常有意思的 CSS 属性。
clip-path CSS 属性可以创建一个只有元素的部分区域可以显示的剪切区域。区域内的部分显示,区域外的隐藏。剪切区域是被引用内嵌的 URL 定义的路径或者外部 SVG 的路径。
也就是说,使用 clip-pathNous définissons le point central du dégradé angulaire à 50% 0, c'est-à-dire center top, au milieu du haut du conteneur, puis effectuons le dégradé jusqu'à ce que le dégradé atteigne un certain Dans la plage d'angles, ce sont toutes des formes triangulaires.
Supposons que nous ayons un conteneur avec une hauteur et une largeur de 200px x 100px et que nous définissions son point central de dégradé angulaire sur 50% 0 :

90°</ code> Commencez à dessiner le diagramme de dégradé angulaire, le diagramme est le suivant : <p><a href="//m.sbmmt.com/course/list/12.html" target="_blank"><img src="https://img.php.cn/upload/image/904/371/434/1622774875213800.gif" title="1622774875213800.gif" alt="CSS3 peut-il implémenter des triangles ?"/></a></p>Vous pouvez voir que dans la phase initiale, les graphiques de dégradé angulaire sont tous des triangles avant d'atteindre le deuxième côté. Nous choisissons un angle approprié et nous pouvons facilement. obtenez un triangle. :🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:css;toolbar:false;">div {
background: deeppink;
clip-path: polygon(0 0, 100% 0, 0 100%, 0 0);
}</pre><div class="contentsignin">Copier après la connexion</div></div>🎜<img src="https://img.php.cn/upload/image/836/427/850/1646642140180470.png" title="1646642140180470.png" alt="CSS3 peut-il implémenter des triangles ? ">🎜 🎜🎜4. Transform : rotation avec débordement : caché pour dessiner des triangles 🎜🎜🎜Cette méthode est relativement classique, utilisez <code>transform : rotation avec overflow : caché. Vous pouvez le comprendre en un coup d'œil et l'apprendre dès que vous l'apprenez. Le schéma d'animation simple est le suivant : 🎜🎜 🎜🎜Définissez le centre de rotation du graphique dans le coin inférieur gauche
🎜🎜Définissez le centre de rotation du graphique dans le coin inférieur gauche en bas à gauche, faites-le pivoter et coopérer avec overflow: caché. 🎜🎜Code complet : 🎜rrreeerrreee🎜🎜5. Utilisez clip-path pour dessiner des triangles🎜🎜🎜clip-path Une propriété CSS très intéressante. La propriété CSS 🎜🎜clip-path peut créer une zone de découpage où seule une partie de l'élément peut être affichée. Les parties situées dans la zone sont affichées et les parties situées en dehors de la zone sont masquées. La région de découpage est un chemin défini par une référence à une URL intégrée ou un chemin vers un SVG externe. 🎜🎜En d'autres termes, en utilisant clip-path nous pouvons clipser un conteneur dans ce que nous voulons. 🎜🎜Un polygone est réalisé à travers 3 points de coordonnées, et l'espace excédentaire sera coupé. Le code est également très simple : 🎜rrreee🎜🎜🎜🎜 (Partage vidéo d'apprentissage : 🎜tutoriel vidéo CSS🎜)🎜.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
 Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
Solution aux propriétés du dossier Win7 ne partageant pas la page à onglet
 Comment définir les deux extrémités pour qu'elles soient alignées en CSS
Comment définir les deux extrémités pour qu'elles soient alignées en CSS
 Quelles sont les plateformes de e-commerce ?
Quelles sont les plateformes de e-commerce ?
 Comment faire apparaître les images ppt une par une
Comment faire apparaître les images ppt une par une
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java