
Dans jquery, la méthode select() est utilisée pour déclencher un événement select ou spécifier une fonction de traitement d'événement à exécuter lorsqu'un événement select se produit ; la syntaxe est "$(selector).select()" ou "$( sélecteur).select(function )".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3.
L'événement select se produit lorsque le texte d'une zone de texte ou d'un élément d'entrée de type texte est sélectionné. La méthode
select() est utilisée pour déclencher l'événement select ou spécifier la fonction à exécuter lorsque l'événement select se produit.
Syntaxe :
Déclencheur de sélection d'événement
$(selector).select()
Fonction de liaison pour sélectionner un événement
$(selector).select(function)

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
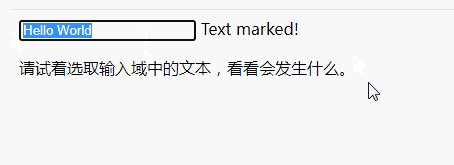
$("input").select(function() {
$("input").after(" Text marked!");
});
});
</script>
</head>
<body>
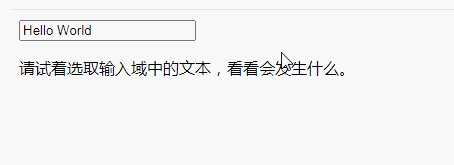
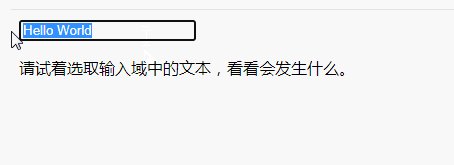
<input type="text" name="FirstName" value="Hello World" />
<p>请试着选取输入域中的文本,看看会发生什么。</p>
</body>
</html>
【Apprentissage recommandé : jQuery tutoriel vidéo, vidéo de développement web front-end】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Le port 8080 est occupé
Le port 8080 est occupé