
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer l'attribut style. La fonction de cette méthode est de supprimer l'attribut spécifié de l'élément sélectionné. Il vous suffit de définir le paramètre de la méthode sur "style" ; la syntaxe est "$(selector).removeAttr("style")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.2, ordinateur Dell G3. L'attribut
style est un attribut principal du HTML et est utilisé pour spécifier le style en ligne des éléments.
L'attribut style remplacera les autres styles globaux, tels que ceux définis dans l'élément
Alors, comment supprimer l'attribut de style à l'aide de jquery
Dans jquery, vous pouvez utiliser la méthode removeAttr() pour supprimer l'attribut de style. La méthode
removeAttr() est utilisée pour supprimer les attributs des éléments sélectionnés.
Syntaxe :
$(selector).removeAttr(attribute)
attribut : obligatoire. Spécifie les attributs à supprimer de l'élément spécifié.
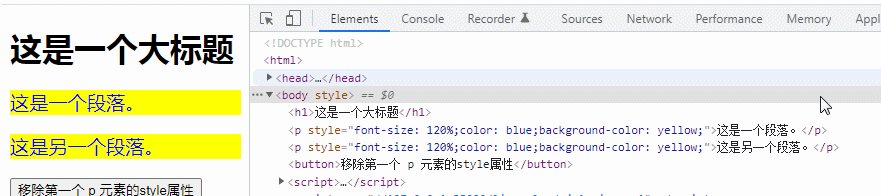
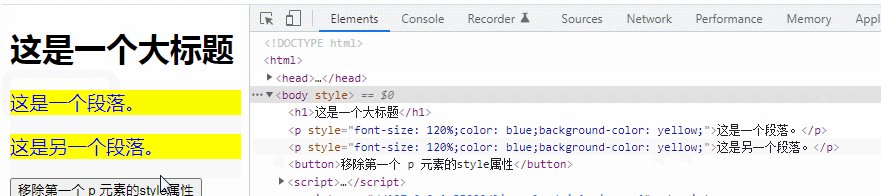
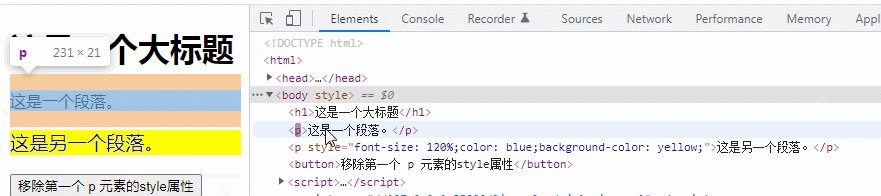
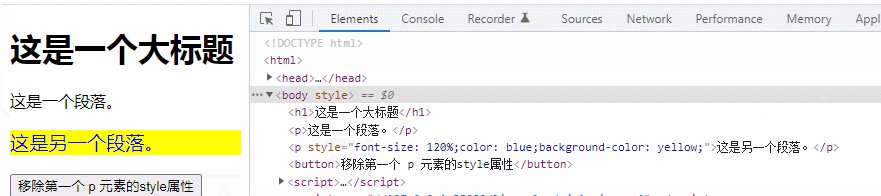
Exemple : Supprimez l'attribut style du premier élément p
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p:first").removeAttr("style");
});
});
</script>
</head>
<body>
<h1>这是一个大标题</h1>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是一个段落。</p>
<p style="font-size: 120%;color: blue;background-color: yellow;">这是另一个段落。</p>
<button>移除第一个 p 元素的style属性</button>
</body>
</html>
[Apprentissage recommandé : Tutoriel vidéo jQuery, Vidéo de développement front-end web]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery