
En JavaScript, vous pouvez utiliser la méthode setAttribute() pour supprimer la valeur de l'attribut de classe. Il vous suffit d'utiliser cette fonction pour définir la valeur de l'attribut de classe sur une chaîne vide. La syntaxe est "Element object.setAttribute". ("classe"," ")".

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En javascript, vous pouvez utiliser la méthode setAttribute() pour supprimer la valeur de l'attribut de classe. La méthode
setAttribute() ajoute l'attribut spécifié et lui attribue la valeur spécifiée. Si cette propriété spécifiée existe déjà, la valeur est uniquement définie/modifiée.
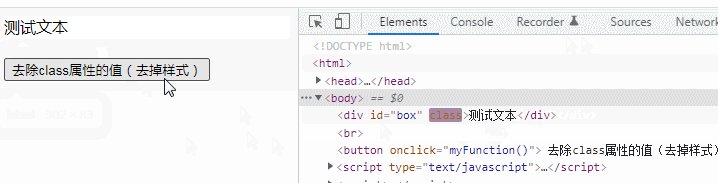
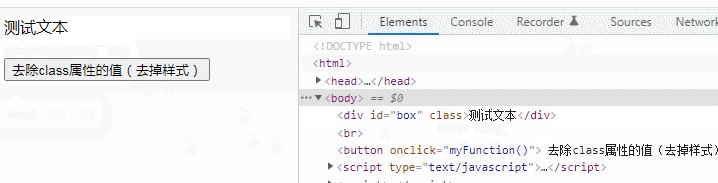
Il vous suffit d'utiliser la méthode setAttribute() pour définir la valeur de l'attribut de classe sur une chaîne vide afin de supprimer la valeur de l'attribut de classe.
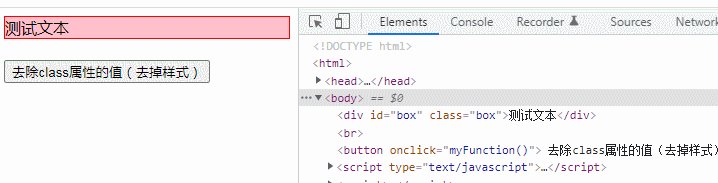
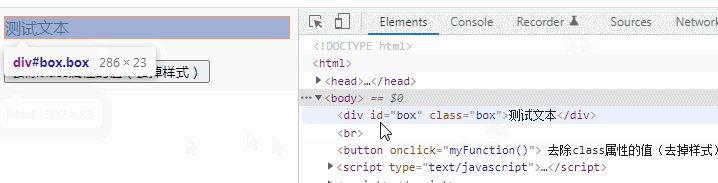
Exemple d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.box{
border: 1px solid red;
background-color: pink;
}
</style>
</head>
<body>
<div id="box" class="box">测试文本</div><br>
<button onclick="myFunction()"> 去除class属性的值(去掉样式)</button>
<script type="text/javascript">
function myFunction() {
var div=document.getElementById("box");
div.setAttribute("class","");
}
</script>
</body>
</html>
[Recommandations associées : Tutoriel d'apprentissage Javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!