
En JavaScript, vous pouvez utiliser l'opérateur reste "%" pour implémenter l'opération de reste, effectuer des opérations de division et obtenir le reste. La syntaxe est "numéro1 % numéro2", et la valeur de retour est le reste de l'opération de division. L'opérateur de reste "%" opère principalement sur les entiers et s'applique également aux nombres à virgule flottante.

L'environnement d'exploitation de ce tutoriel : système Windows 7, JavaScript version 1.8.5, ordinateur Dell G3.
En JavaScript, vous pouvez utiliser l'opérateur reste "%" pour implémenter les opérations de reste, effectuer des opérations de division et obtenir le reste.
Syntaxe :
number1 % number2
Exemple :
console.log(3 % 2); //返回余数1

L'opération de reste opère principalement sur les entiers, mais s'applique également aux nombres à virgule flottante. Par exemple :
console.log(3.1 % 2.3); //返回余数0.8000000000000003

Vous devez faire attention au fonctionnement du reste des opérandes spéciaux :
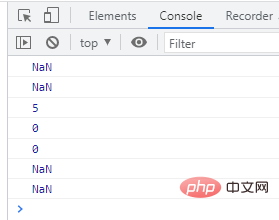
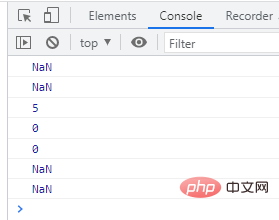
var n = 5; //定义并初始化任意一个数值 console.log(Infinity % n); //返回NaN console.log(Infinity % Infinity); //返回NaN console.log(n % Infinity); //返回5 console.log(0 % n); //返回0 console.log(0 % Infinity); //返回0 console.log(n % 0); //返回NaN console.log(Infinity % 0); //返回NaN

[Recommandations associées : Tutoriel d'apprentissage javascript]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!