
Cet article vous donne une brève introduction aux connaissances pertinentes d'uni-app, y compris les problèmes liés à la structure des répertoires, au cycle de vie, au routage et à la disposition des styles. J'espère qu'il sera utile à tout le monde.

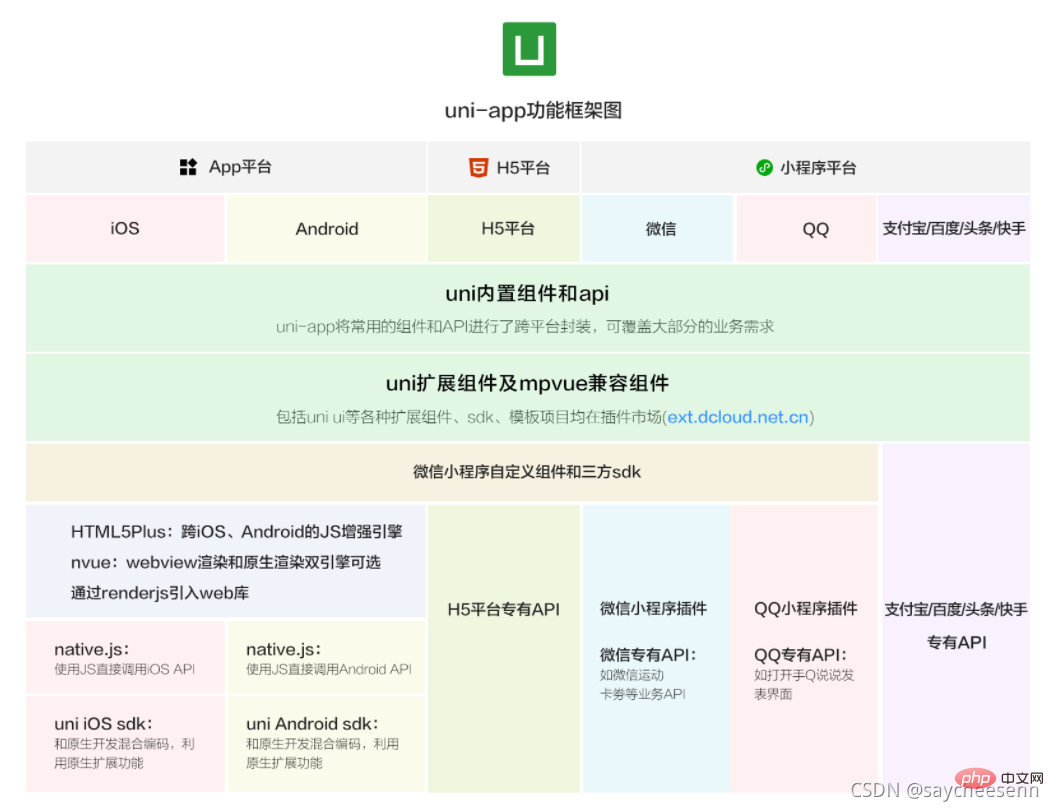
uni-app est un framework qui utilise Vue.js pour développer toutes les applications frontales. Les développeurs écrivent un ensemble de codes qui peuvent être publiés sur iOS, Android, Web (responsive) et divers petits programmes (WeChat/Alipay/). Baidu/ Toutiao/Feishu/QQ/Kuaishou/DingTalk/Taobao), Kuai App et autres plateformes.
Avantages d'uni-app
Distribution multiplateforme, meilleure expérience de fonctionnement
Compatible avec les composants et l'API du mini programme
Compatible avec le rendu natif weex, ce qui augmente l'efficacité du développement, mais parce qu'il existe de nombreux pièges weex ; , il est recommandé d'utiliser l'optimisation du rendu local ;
Pile technologique frontale universelle, coûts d'apprentissage réduits
Prise en charge de la syntaxe vue, API de l'applet WeChat
MPvue intégrée
Écologie de développement, composants plus riches
Prise en charge de l'installation de packages tiers via npm
Prise en charge de WeChat personnalisation de l'applet Composants et SDK JS
Compatible avec les composants et projets mpvue (framework open source mpvue intégré)
Prise en charge des applications et codage hybride natif
Plug-ins riches, DCloud lancera des plug-ins sur le marché

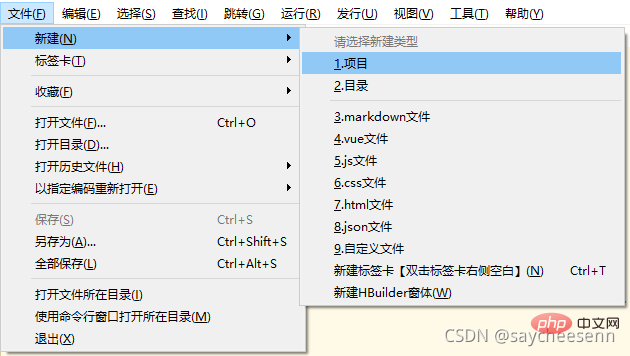
Cliquez sur Fichier-> Nouveau-> Projet dans la barre d'outils : 
Sélectionnez le type uni-app, entrez le nom du projet, sélectionnez le modèle, cliquez sur Créer et il sera créé avec succès. .
Les modèles fournis avec uni-app incluent Hello uni-app, qui est un composant officiel et un exemple d'API. Un autre modèle important est le modèle de projet uni ui, qui est recommandé pour le développement quotidien et intègre un grand nombre de composants couramment utilisés. 
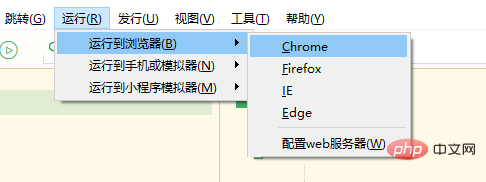
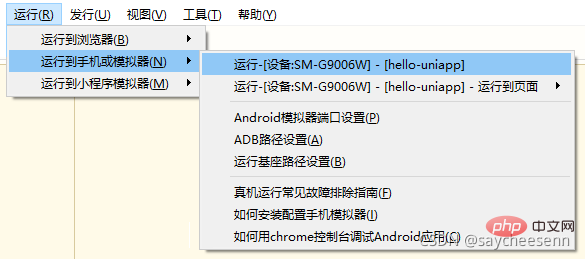
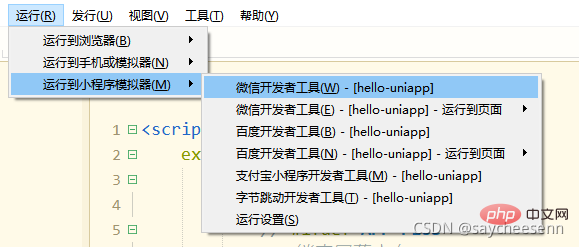
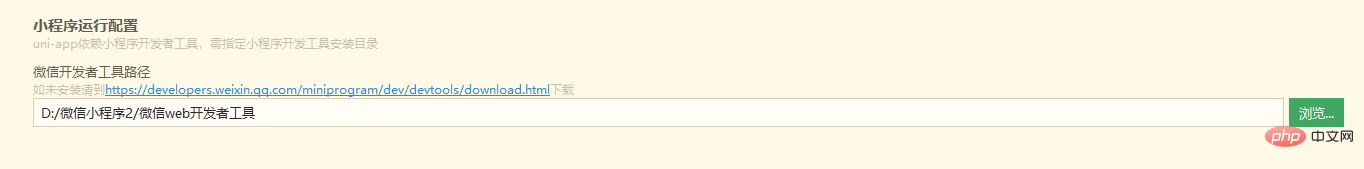
Exécuter uni-app



uni-app compile le projet dans le répertoire unpackage du répertoire racine par défaut. 
D'autres applets Alipay, applets Baidu, applets ByteDance, 360, etc. fonctionnent de la même manière. Si vous êtes intéressé, vous pouvez le consulter sur le site officiel
Un projet uni-app, qui inclut par défaut les répertoires et fichiers suivants :
┌─uniCloud 云空间目录,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud) │─components 符合vue组件规范的uni-app组件目录 │ └─comp-a.vue 可复用的a组件 ├─hybrid App端存放本地html文件的目录,详见 ├─platforms 存放各平台专用页面的目录,详见 ├─pages 业务页面文件存放的目录 │ ├─index │ │ └─index.vue index页面 │ └─list │ └─list.vue list页面 ├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此 ├─uni_modules 存放[uni_module](/uni_modules)规范的插件。 ├─wxcomponents 存放小程序组件的目录,详见 ├─main.js Vue初始化入口文件 ├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期 ├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见 └─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
Cycle de vie de l'application
uni-app prend en charge onLaunch, onShow, onHide et d'autres fonctions du cycle de vie de l'application
Cycle de vie de la page
uni- L'application prend en charge les fonctions onLoad, onShow et de cycle de vie telles que onReady
Cycle de vie du composant
Le cycle de vie pris en charge par le composant uni-app est le même que le cycle de vie du composant standard Vue. Il n'y a pas de onLoad au niveau de la page et d'autres cycles de vie ici
Le routage des pages uni-app est géré uniformément par le framework. Les développeurs doivent configurer le chemin et le style de page de chaque page de routage dans pages.json. C'est similaire à la façon dont le mini-programme configure le routage des pages dans app.json. Par conséquent, l'utilisation du routage d'uni-app est différente de celle de Vue Router. Si vous souhaitez toujours utiliser Vue Router pour gérer le routage, vous pouvez rechercher Vue-Router sur le marché des plug-ins.
Route jump
uni-app propose deux méthodes de saut de routage de page : utiliser le composant de navigation pour sauter et appeler l'API pour sauter.
Pile de pages
Le framework gère toutes les pages actuelles sous la forme d'une pile. Lorsqu'un changement de routage se produit, la pile de pages se comporte comme suit :
| Méthode de routage | Performances de la pile de pages | Minutage du déclenchement |
|---|---|---|
| Initialisation | Pousser une nouvelle page dans la pile | La première page ouverte par uni-app |
| Ouvrir une nouvelle page | Pousser une nouvelle page dans la pile | Appelez l'API uni.navigateTo et utilisez le composant <navigator open- type="navigate"></navigator><navigator open-type="navigate"></navigator>
|
| 页面重定向 | 当前页面出栈,新页面入栈 | 调用 API uni.redirectTo 、使用组件 <navigator open-type="redirectTo"></navigator>
|
| 页面返回 | 页面不断出栈,直到目标返回页 | 调用 API uni.navigateBack 、使用组件 <navigator open-type="navigateBack"></navigator> 、用户按左上角返回按钮、安卓用户点击物理back按键 |
| Tab 切换 | 页面全部出栈,只留下新的 Tab 页面 | 调用 API uni.switchTab 、使用组件 <navigator open-type="switchTab"></navigator> 、用户切换 Tab |
| 重加载 | 页面全部出栈,只留下新的页面 | 调用 API uni.reLaunch 、使用组件 <navigator open-type="reLaunch"></navigator>
|
<navigator open-type="redirectTo"></navigator> />, l'utilisateur appuie sur le bouton retour dans le coin supérieur gauche et l'utilisateur Android clique le bouton de retour physique 🎜🎜🎜🎜Changement d'onglet🎜🎜toutes les pages sortent de la pile, ne laissant que la nouvelle page d'onglet🎜🎜Appelez l'API uni.switchTab, utilisez le composant <navigator open-type="switchTab"></navigator>, l'onglet de changement d'utilisateur🎜🎜🎜🎜reload🎜🎜les pages sont toutes sorties de la pile, ne laissant que la nouvelle page🎜🎜appelez la relance de l'API, utilisez le composant <navigateur de type ouvert.="relance"></navigateur>🎜🎜🎜🎜平台判断有2种场景,一种是在编译期判断,一种是在运行期判断。
编译期判断 编译期判断,即条件编译,不同平台在编译出包后已经是不同的代码。详见:
条件编译
// #ifdef H5
alert("只有h5平台才有alert方法")// #endif如上代码只会编译到H5的发行包里,其他平台的包不会包含如上代码。
运行期判断 运行期判断是指代码已经打入包中,仍然需要在运行期判断平台,此时可使用uni.getSystemInfoSync().platform判断客户端环境是 Android、iOS 还是小程序开发工具(在百度小程序开发工具、微信小程序开发工具、支付宝小程序开发工具中使用uni.getSystemInfoSync().platform返回值均为 devtools)。
switch(uni.getSystemInfoSync().platform){
case 'android':
console.log('运行Android上')
break;
case 'ios':
console.log('运行iOS上')
break;
default:
console.log('运行在开发者工具上')
break;}如有必要,也可以在条件编译里自己定义一个变量,赋不同值。在后续运行代码中动态判断环境。
其他环境变量
其他环境变量的定义方式参考 环境变量。
html标签
uni-app的tag同小程序的tag,和HTML的tag不一样,比如p要改成view,span要改成text、a要改成navigator。
CSS
推荐使用flex布局模型
单位方面,uni-app 支持的通用 css 单位包括 px、rpx
(早期 uni-app 提供了 upx ,目前已经推荐统一改为 rpx 了)
JS
只有H5端可使用浏览器内置对象,比如document、window、localstorage、cookie等,以及jquery等依赖。
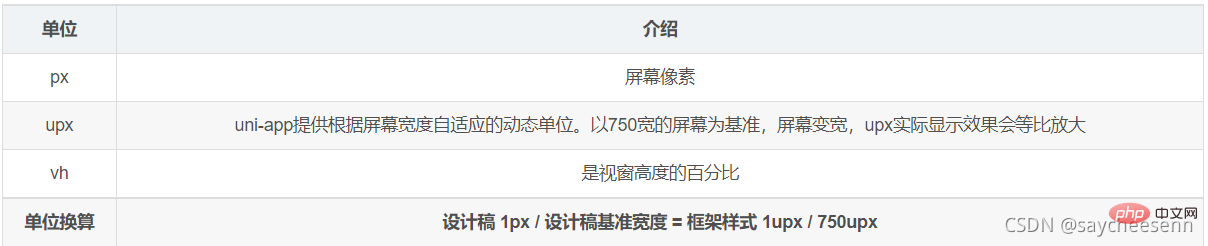
(1)尺寸单位
uni-app支持以下css单位:
注意问题: 动态绑定的 style 不支持使用 upx,因为upx是编译器处理的,在手机端动态修改样式赋值时,无法直接使用 upx。
解决方案: 使用 uni.upx2px(Number) 转换为 px 后再赋值。
this.cWidth = uni.upx2px(750);
(2)样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
示例代码:
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}</style>(3)内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
<view></view>
class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上.,样式类名之间用空格分隔。
<view></view>
(4)选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro | 选择所有拥有 class=“intro” 的组件 |
| #id | #firstname | 选择拥有 id=“firstname” 的组件 |
| element | view | 选择所有 view 组件 |
| element, element | view, checkbox | 选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after | 在 view 组件后边插入内容,仅 vue 页面生效 |
| ::before | view::before | 在 view 组件前边插入内容,仅 vue 页面生效 |
注意:
uni-app 中不能使用 * 在这里插入代码片选择器。page 相当于 body 节点,例如:<!-- 设置页面背景颜色,使用 scoped 会导致失效 -->
page {
background-color:#ccc;}(5)背景图片 和 字体图标
/* 背景图片 */
.bgImg {
background-image: url('~@/static/logo.png');
}/* 字体图标 */
@iconImg {
font-family: test1-icon;
src: url('~@/static/iconfont.ttf');
}常见问题大家可以去官网查看
这篇简单的介绍了一下uni-app,让大家先认识一下,希望大家能够喜欢。
推荐:《uniapp教程》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre Flutter et Uniapp
La différence entre Flutter et Uniapp
 La différence et le lien entre le langage C et C++
La différence et le lien entre le langage C et C++
 L'ordinateur ne peut pas copier et coller
L'ordinateur ne peut pas copier et coller
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 c'est-à-dire que le raccourci ne peut pas être supprimé
c'est-à-dire que le raccourci ne peut pas être supprimé
 Qu'est-ce qu'un concepteur d'interface utilisateur ?
Qu'est-ce qu'un concepteur d'interface utilisateur ?
 BatterieMon
BatterieMon
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054