
En CSS, vous pouvez utiliser l'attribut letter-spacing pour ajuster l'espacement entre les caractères chinois. La fonction de cet attribut est d'augmenter ou de diminuer l'espacement entre les caractères, c'est-à-dire de définir l'espacement des caractères qu'il vous suffit d'ajouter ; Le style "letter-spacing: spacing" pour les éléments de texte chinois Value est suffisant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
En CSS, vous pouvez utiliser l'attribut letter-spacing pour ajuster l'espacement des caractères chinois.
L'attribut d'espacement des lettres peut augmenter ou diminuer l'espace entre les caractères, c'est-à-dire définir l'espacement des caractères.
La propriété letter-spacing définit la quantité d'espace insérée entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Remarque : les valeurs négatives sont autorisées, ce qui rapprochera les lettres.
Exemple :
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
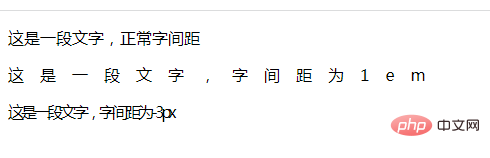
<p class="css1">这是一段文字,正常字间距</p>
<p class="css2">这是一段文字,字间距为1em</p>
<p class="css3">这是一段文字,字间距为-3px</p>
</body>
</html>
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!