
Comment implémenter une sphère en CSS3 : 1. Créez un élément carré avec une largeur et une hauteur égales, et utilisez l'attribut border-radius pour le définir sur un cercle 2. Utilisez le "background:radial-gradient(... )" pour le définir sur un cercle. Ajoutez une couleur d'arrière-plan en dégradé radial à l'élément pour obtenir un effet de sphère.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Étapes pour implémenter une sphère en CSS3 :
1. Forme de base
Implémentons d'abord un cercle de base Le code HTML est le suivant :
<figure class="circle"></figure>
Ce qui est utilisé ici est la nouvelle figure de balise. en HTML5, vous pouvez également utiliser d'autres étiquettes. La balise figure est spécialement utilisée pour afficher des images ou d’autres contenus graphiques dans des pages Web. Afin d'obtenir un effet circulaire, ajoutez quelques styles de base :
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
}
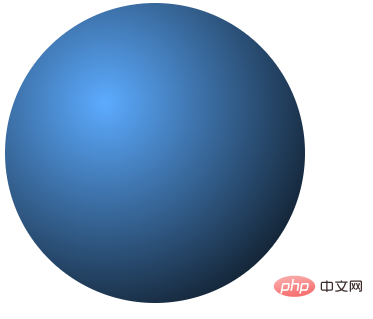
2. Dégradé radial
L'effet circulaire de base est obtenu ci-dessus, et l'effet de dégradé radial est ajouté ici pour obtenir une sphère plus réaliste.
.circle {
display: block;
background: black;
border-radius: 50%;
height: 300px;
width: 300px;
margin: 0;
background: -webkit-radial-gradient(100px 100px, circle, #5cabff, #000);
background: -moz-radial-gradient(100px 100px, circle, #5cabff, #000);
background: radial-gradient(100px 100px, circle, #5cabff, #000);
}
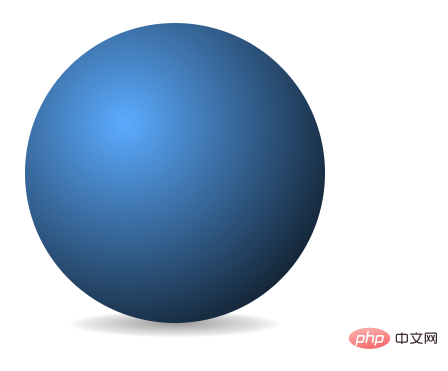
3. Ajoutez une ombre pour améliorer l'effet tridimensionnel
L'effet sphère de base a été produit dans la section précédente Afin d'augmenter l'effet tridimensionnel, nous ajoutons une ombre en bas. de la balle, de sorte que l'effet tridimensionnel soit plus fort.
Le code HTML utilisé ici est le suivant :
<section class="stage"> <figure class="circle"><span class="shadow"></span></figure> </section>
Le code CSS est le suivant :
.stage {
width: 300px;
height: 300px;
display: inline-block;
margin: 20px;
-webkit-perspective: 1200px;
-webkit-perspective-origin: 50% 50%;
}
.circle .shadow {
position: absolute;
width: 100%;
height: 100%;
background: -webkit-radial-gradient(50% 50%, circle, rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.1) 40%, rgba(0, 0, 0, 0) 50%);
-webkit-transform: rotateX(90deg) translateZ(-150px);
z-index: -1;
}
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel CSS3
tutoriel CSS3
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 Méthode BigDecimal pour comparer les tailles
Méthode BigDecimal pour comparer les tailles
 Détails de configuration des paramètres du vivox100s
Détails de configuration des paramètres du vivox100s
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Comment résoudre le problème du transfert lent du nom de domaine du serveur
Comment résoudre le problème du transfert lent du nom de domaine du serveur
 Comment partager une imprimante entre deux ordinateurs
Comment partager une imprimante entre deux ordinateurs
 Quel langage est généralement utilisé pour écrire du vscode ?
Quel langage est généralement utilisé pour écrire du vscode ?