
Cet article vous présentera les trois nouvelles fonctionnalités de Vue3 : Fragment (nœud fragmenté), Suspense (composant asynchrone) et Portal (portail). J'espère qu'il vous sera utile.

Vue3 a ajouté de nouvelles fonctionnalités pour résoudre les critiques de vue2 qui nuisent aux développeurs. Dans le même temps, les performances de vue2 ont également été optimisées. Cet article vous amènera à explorer comment utiliser les nouveaux Fragment, Teleport et Suspense dans vue3. Fragment、Teleport和Suspense的使用方法。
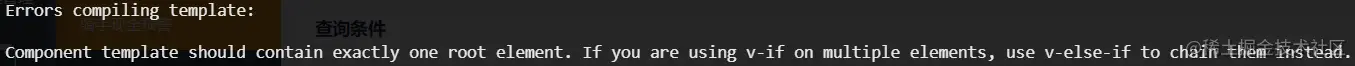
Fragment(碎片化节点)不知道各位有没有在vue2中遇到过下图中的报错信息:

这是vue2抛出的错误提示。意思是说组件只能有一个根元素。当我们新建一个vue页面时,通常会有多个不同的元素节点。我们会在最外层包裹一个div来使其让它成为这个页面的根节点。但这并不友好。有时候我们并不需要这个div元素。
vue3中解决了这个问题。vue3中新增了一个类似dom的标签元素<fragment></fragment>。如果在vue页面中有多个元素节点。那么编译时vue会在这些元素节点上添加一个<fragment></fragment>标签。并且该标签不会出现在dom树中。

Suspense(异步组件)vue3中提供一个<suspense></suspense>组件用于控制异步组件。
//创建一个异步组件
<script>
const { createApp,defineAsyncComponent } = Vue
const app = createApp({})
const AsyncComp = defineAsyncComponent(
() =>
new Promise((resolve, reject) => {
setTimeout(() => resolve({
template: '<div>I am async!</div>'
}),3000)
})
)
app.component('async-component', AsyncComp)
app.mount('#app')
</script>用Suspense包裹异步组件 async-component
<Suspense>
<template #default>
<async-component />
</template>
<template #fallback>
Loading ...
</template>
</Suspense>上面的异步组件使用了定时器,3秒后显示该组件 我们可以通过defineAsyncComponent提供一系列的参数来定义异步组件
import { defineAsyncComponent } from 'vue'
const AsyncComp = defineAsyncComponent({
// 工厂函数
loader: () => import('./Foo.vue'),
// 加载异步组件时要使用的组件
loadingComponent: LoadingComponent,
// 加载失败时要使用的组件
errorComponent: ErrorComponent,
// 在显示 loadingComponent 之前的延迟 | 默认值:200(单位 ms)
delay: 200,
// 如果提供了 timeout ,并且加载组件的时间超过了设定值,将显示错误组件
// 默认值:Infinity(即永不超时,单位 ms)
timeout: 3000,
// 定义组件是否可挂起 | 默认值:true
suspensible: false,
/**
*
* @param {*} error 错误信息对象
* @param {*} retry 一个函数,用于指示当 promise 加载器 reject 时,加载器是否应该重试
* @param {*} fail 一个函数,指示加载程序结束退出
* @param {*} attempts 允许的最大重试次数
*/
onError(error, retry, fail, attempts) {
if (error.message.match(/fetch/) && attempts <= 3) {
// 请求发生错误时重试,最多可尝试 3 次
retry()
} else {
// 注意,retry/fail 就像 promise 的 resolve/reject 一样:
// 必须调用其中一个才能继续错误处理。
fail()
}
}
})当配置项中的suspensible为true时,被Suspense包裹的异步组件将会被控制
Portal(传送门)在vue2中我们可能会使用例如element-ui,iview等组件库,有时候我们会发现这些ui组件库中的某些组件渲染层级并不包含在vue dom中。如 modal toast等组件的层级就在vue dom 之外。这种在vue之外的层级方便我们进行全局处理和管理。vue3中提供一对<teleport ></teleport>用于移动dom的层级
<div id="app">
<h1>Hello Async Component</h1>
<com-a />
</div>
<div class="i-can-fly"></div>
// 组件a
const { createApp } = Vue
const componentA = {
template: `<com-b><com-b/><div class="i-can-fly">我能瞬间移动</div>`
}
const componentB ={
template: `<div class="i-can-fly">我能飞</div>`
}
const app = createApp({})
app.component('com-b',componentB)
app.component('com-a',componentA)
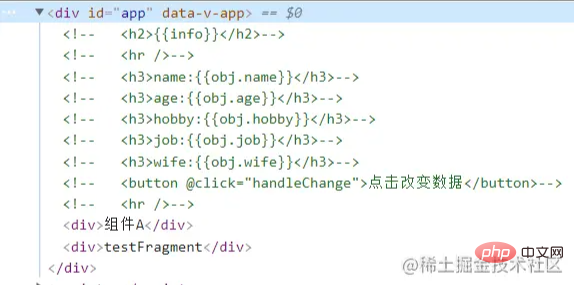
app.mount('#app')此时我们打开控制台查看元素
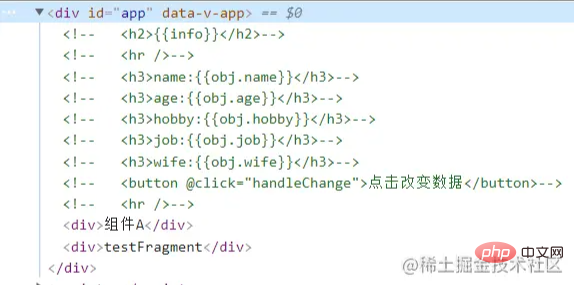
渲染的结果如下。然后我们修改代码添加teleport标签
<div id="app">
<----...--->
<teleport to=".i-can-fly">
<com-a />
</teleport>
</div>
<div class="i-can-fly"></div>此时我们发现组件B已经不在app中了。而是出现在了以类选择器为i-can-fly的div中。
值得注意的是 teleport
Fragment(nœud fragmenté)vue2. Cela signifie qu'un composant ne peut avoir qu'un seul élément racine. Lorsque nous créons une nouvelle page de vue, il existe généralement plusieurs nœuds d'éléments différents. Nous allons envelopper un div dans la couche la plus externe pour en faire le nœud racine de la page. Mais ce n'est pas amical. Parfois, nous n'avons pas besoin de cet élément div. 🎜🎜Ce problème est résolu dans vue3. Un nouvel élément de balise de type dom <fragment></fragment> a été ajouté à vue3. S'il y a plusieurs nœuds d'éléments dans la page vue. Ensuite, vue ajoutera une balise <fragment></fragment> à ces nœuds d'éléments lors de la compilation. Et la balise n’apparaîtra pas dans l’arborescence dom. 🎜🎜 🎜
🎜Suspense (composant asynchrone)<suspense></suspense> pour le contrôle asynchrone composants. 🎜rrreee🎜Utilisez Suspense pour envelopper le composant asynchrone async-component🎜rrreee🎜Le composant asynchrone ci-dessus utilise une minuterie Pour afficher le composant après 3 secondes, nous pouvons passer <. code>defineAsyncComponent Fournit une série de paramètres pour définir les composants asynchrones🎜rrreee🎜Lorsque suspensible dans l'élément de configuration est vrai, le composant asynchrone enveloppé par Suspense sera contrôlé🎜Portail(portal)<teleport></teleport> pour déplacer le niveau dom🎜rrreee🎜À ce moment, nous ouvrons la console pour afficher les éléments🎜🎜 🎜🎜Les résultats du rendu sont les suivants. Ensuite, nous modifions le code et ajoutons la balise
🎜🎜Les résultats du rendu sont les suivants. Ensuite, nous modifions le code et ajoutons la balise teleport🎜rrreee🎜À ce moment, nous constatons que le composant B n'est plus dans l'application. Au lieu de cela, il apparaît dans un div avec le sélecteur de classe i-can-fly. 🎜🎜 🎜🎜Ça vaut le coup it Notez que le paramètre to de la balise
🎜🎜Ça vaut le coup it Notez que le paramètre to de la balise teleport indique l'emplacement vers lequel le contenu du package doit être déplacé. 🎜🎜【Recommandations associées : 🎜Tutoriel vue.js🎜】🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Quels sont les cycles de vie de vue3
Quels sont les cycles de vie de vue3
 Téléchargement et installation officiels de l'application Euro-Italian Exchange
Téléchargement et installation officiels de l'application Euro-Italian Exchange
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Comment implémenter un saut de ligne dans l'alerte
Comment implémenter un saut de ligne dans l'alerte
 Utilisation de la suppression de base de données
Utilisation de la suppression de base de données
 Comment les sous-titres PR apparaissent-ils mot pour mot ?
Comment les sous-titres PR apparaissent-ils mot pour mot ?
 Comment utiliser onclick en HTML
Comment utiliser onclick en HTML