
Connaissez-vous le modèle V ? L'article suivant vous présentera v-model dans vue et vous donnera une compréhension approfondie de v-model. J'espère qu'il vous sera utile.

Tout d'abord, nous devons comprendre quel est le rôle du v-model dans l'apprentissage
L'option v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value attribute 用于不同的目的。model sur un composant peut être utilisée pour éviter de tels conflits --- C'est la réponse trouvée sur le site officiel de vue.
Deuxièmement, nous devons connaître l'essence du v-model et son principe de mise en œuvre
À mon avis, le v-model lui-même est un sucre syntaxique, qui nous fournit en fait une vue Instructions intégrées , cette façon simplifie non seulement notre code mais nous permet également de comprendre comment utiliser cette commande
L'utilisation de l'instruction v-model nous permet d'obtenir directement le contenu que nous avons saisi dans la zone de saisie, et de convertir l'entrée Le contenu est enregistré dans nos données. Lorsque la valeur d'entrée change, les données seront automatiquement mises à jour et la vue correspondante sera mise à jour et rendue.
<div>
<p>{{model}}</p>
<!-- v-model -->
<input>
</div>
<script>
export default {
data() {
return {
model:'',
}
},
}
</script>Liaison bidirectionnelle MVVMLe principe est en fait de surveiller les données puis de mettre à jour la page vue lorsque les données changent.
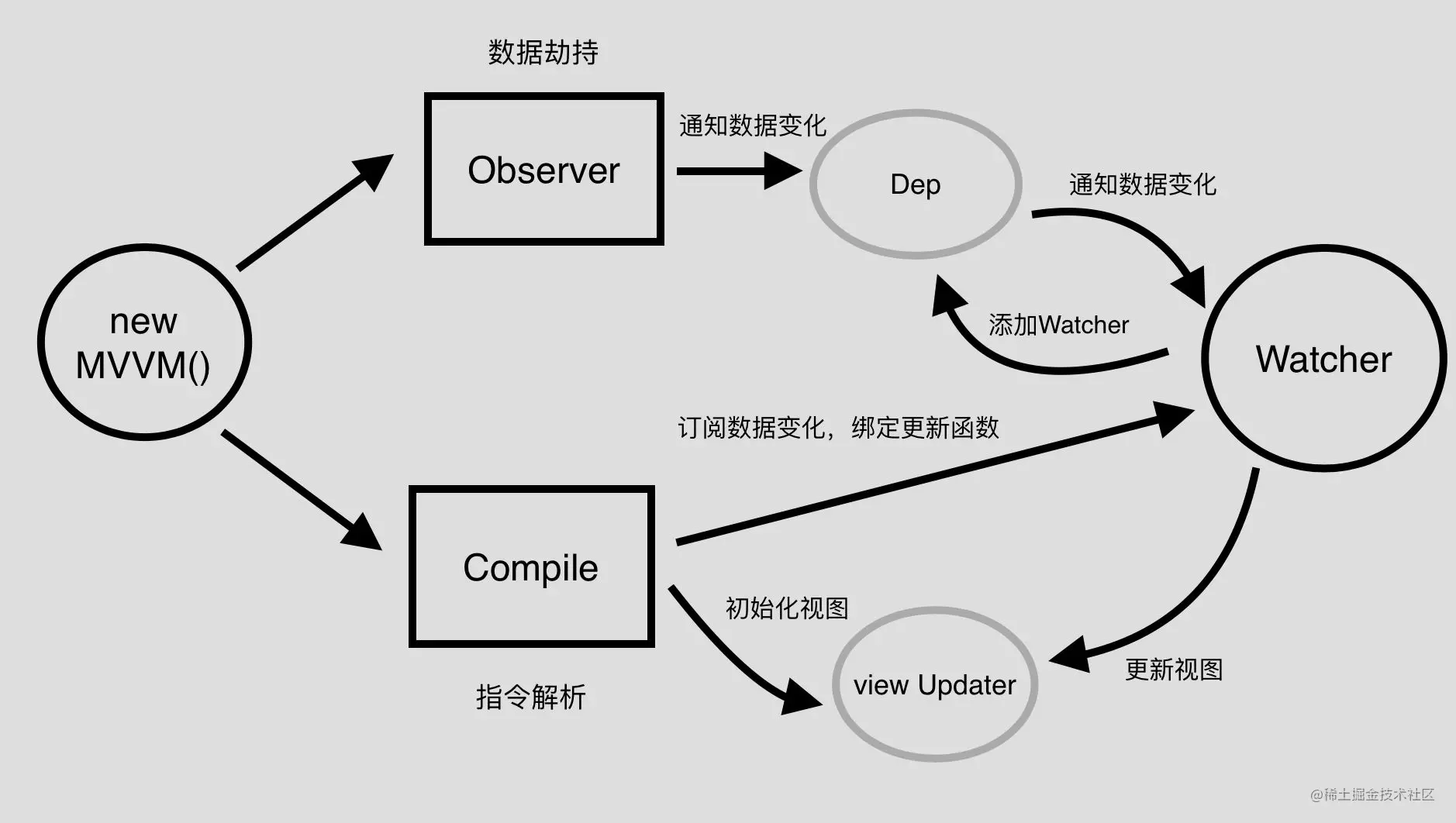
Organigramme MVVM
La figure suivante est le principe de la liaison bidirectionnelle Grâce au détournement de données et à l'analyse de modèles, nous surveillons notre vue de mise à jour des données à travers un processus étape par étape

. Code lié au détournement de données d'observateur
Observer est en fait un observateur. Il surveille chaque élément de nos données via une traversée en boucle. Lorsque les données changent, des mises à jour seront envoyées aux abonnés via la méthode notify. en même temps Compile effectue notre compilation de texte pour mettre à jour certaines vues.
class Observe {
constructor(vm) {
this.walk(vm.data)
}
// 循环遍历 让 data 里每一个key 都监听
walk(data) {
Object.keys(data).forEach( key => {
this.defineReactive(data, key, data[key])
})
}
// 定义响应式 这个函数也是响应式的核心函数
defineReactive(data, key, value) {
let dep = new Dep()
Object.defineProperty(data, key, {
get() {
console.log('触发 get 收集依赖');
// 收集依赖
if( Dep.target ) {
// 添加订阅者
dep.addSub(Dep.target)
}
return value
},
set(newValue) {
console.log(value, '触发 set 派发更新');
// 新值覆盖旧值
value = newValue
// 派发更新
dep.notify()
},
})
}
}Watcher view update
Watcher est notre abonné, et la vue est mise à jour via la méthode update
constructor(vm, exp, cb ) {
this.vm = vm;
this.exp = exp;
this.cb = cb;
this.value = this.get()
}
// 更新
update() {
this.run()
}
// 更新 DOM
run() {
const value = this.get()
// 新旧值进行比对
if( value !== this.value ) {
// 调用回调函数
this.cb.call(this.vm, value)
}
}
// 收集依赖
get() {
Dep.target = this
let value = this.vm.data[this.exp]
Dep.target = null;
return value
}
}C'est une partie de ma compréhension de la liaison bidirectionnelle, et l'écriture est pas assez complet. J'espère que tout le monde pourra me critiquer et me corriger, merci.
【Recommandations associées : Tutoriel vue.js】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue