
Les modificateurs de touches dans vue sont : 1. ".enter", qui peut capturer la touche Entrée ; 2. ".tab", qui peut capturer la touche de tabulation ; 3. ".delete", qui peut capturer "supprimer" ; et le bouton « backspace » ; 4. « .esc » peut capturer la touche d'annulation ; 5. « .space » peut capturer la barre d'espace ; 6. « .up » etc.

L'environnement d'exploitation de ce tutoriel : système Windows 10, vue version 2.9.6, ordinateur DELL G3.
Lors de l'écoute des événements du clavier, nous avons souvent besoin de trouver les valeurs de code correspondant aux touches couramment utilisées. Vue peut ajouter des modificateurs de clé à v-on pour surveiller les événements clés
Tous les alias des modificateurs de clé sont répertoriés ici :
.enter => // enter键 .tab => // tab键 .delete (捕获“删除”和“退格”按键) => // 删除键 .esc => // 取消键 .space => // 空格键 .up => // 上 .down => // 下 .left => // 左 .right => // 右
Dans notre fonctionnement normal de la fonction de connexion, après avoir entré le mot de passe, nous appuyerons sur Entrée, pour que vous ne le fassiez pas. Vous n'avez pas besoin d'utiliser la souris et de cliquer sur le bouton de connexion. Alors, comment cette fonction est-elle implémentée dans vue ?
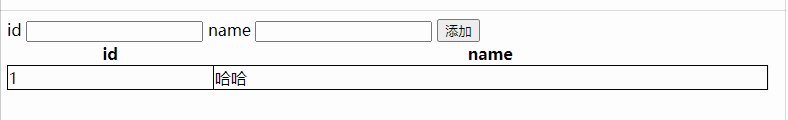
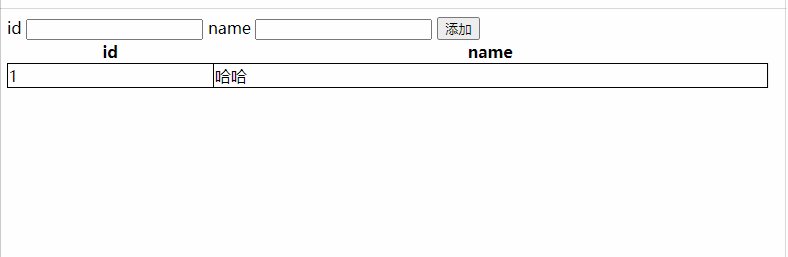
Créons une simple fonction d'ajout de données pour illustrer ce cas :
<style>
table{
width:760px;
/* margin: 0 auto; */
border-collapse: collapse;
}
table td{
border: 1px solid black;
width: .4rem;
}
</style>
</head>
<body>
<div id="app">
<label for="">id</label>
<input type="text" v-model="id">
<label for="">name</label>
<input type="text" v-model="name">
<input type="button" value="添加" @click="add()">
<table>
<thead>
<tr>
<th>id</th>
<th>name</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
</tr>
</tbody>
</table>
</div>
<script src="./js/vue.js"></script>
<script>
let vm = new Vue({
el:'#app',
data:{
list:[
{id:1,name:'哈哈'}
],
id:'',
name:''
},
methods: {
add(){
// 向数组的最后一位添加新的对象
this.list.push({id:this.id,name:this.name})
// 完成添加后清空文本框
this.id=this.name=""
}
}
})
</script>
</body>Voici comment cela fonctionne en ce moment ? bouton pour ajouter

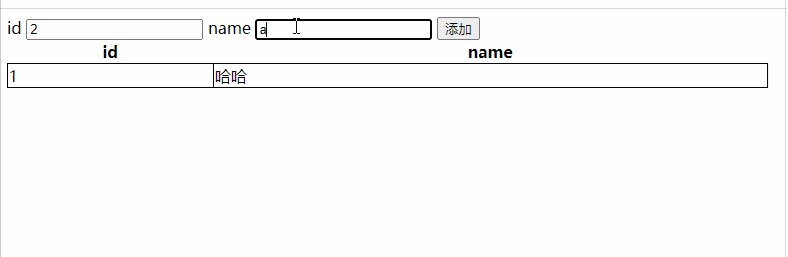
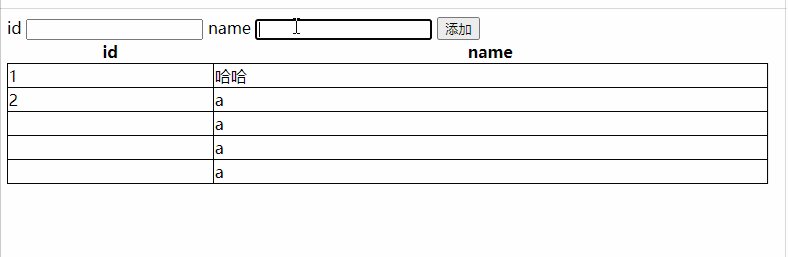
, l'événement keyup lift est fourni en js natif. Ensuite, vous pouvez lier la méthode add dans le centre de méthodes à l'événement keyup lift pour voir si vous pouvez obtenir l'effet que vous voulez, car nous. appuyez sur Entrée après avoir entré le nom, nous lions l'événement keyup à notre zone de texte de nom
<input type="text" v-model="name" @keyup="add()">

Vous pouvez voir que la touche Entrée n'a pas été appuyée après avoir entré le nom, elle a été ajoutée automatiquement. À ce moment, vous devez le faire. utilisez le modificateur de touche
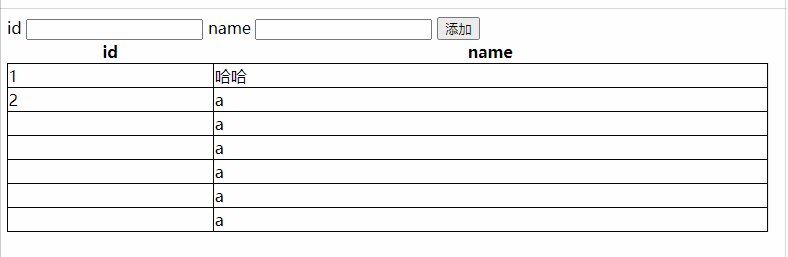
<!-- enter:回车键 --> <input type="text" v-model="name" @keyup.enter="add()">
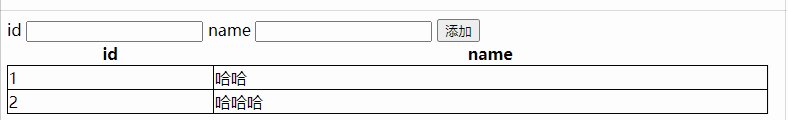
Lorsque la saisie est terminée et que la zone de texte est toujours active, et lorsque vous appuyez sur Entrée, la fonction d'ajout sera exécutée :

En plus d'entrer, le site officiel de Vue également fournit les modificateurs suivants :
Afin de prendre en charge les anciens navigateurs lorsque cela est nécessaire, Vue fournit des alias pour les codes clés les plus couramment utilisés :
<code>.enter.tab.delete (捕获“删除”和“退格”键).esc.space.up.down.left.right.tab.delete (capturez les touches "supprimer" et "retour arrière").esc 
.space
. up.down
.leftright Donc en plus des boutons fournis par. Vue, d'autres boutons peuvent-ils être utilisés ? Prenons f4 comme exemple🎜<input type="text" v-model="name" @keyup.f4="add()">
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue