
Cet article vous apporte des connaissances sur Vue-Router est le gestionnaire de routage officiel de Vue.js. Il est profondément intégré au cœur de Vue.js et peut être très facilement utilisé pour le développement d'applications SPA. J'espère que cela aide tout le monde.

1 Selon différentes demandes d'URL des utilisateurs, renvoie différents contenus, qui sont essentiellement l'adresse de la demande d'URL et. Correspondance entre les ressources du serveur.
2. Cependant, il existe des problèmes de performances dans le rendu back-end.
3. Ainsi, Ajaxrendu frontal est apparu. Le rendu frontal peut améliorer les performances, mais il ne prend pas en charge les opérations avant et arrière du navigateur.
4. À ce moment, SPA (Application à page unique) est réapparue. L'ensemble du site Web n'a qu'une seule page. Les modifications de contenu sont réalisées via AjaxMise à jour partielle, et il prend également en charge les opérations avant et arrière du. barre d'adresse du navigateur.
5. L'un des principes de mise en œuvre du SPA est basé sur l'adresse URL hash (les modifications du hachage entraîneront l'enregistrement par le navigateur des modifications dans l'historique des accès, mais les modifications du hachage ne déclencheront pas de nouvelles requêtes d'URL). Dans le processus de mise en œuvre du SPA, le point technique principal est le routage frontal.
6.Le routage frontal consiste à afficher différents contenus de page en fonction de différents événements utilisateur. L'essence est la correspondance entre les événements utilisateur et les fonctions de traitement des événements.
Ceci est le lien de documentation officiel. :https://router.vuejs.org/zh/guide/#javascript
Vue Router est le gestionnaire de routage officiel de Vue.js. Il est profondément intégré au cœur de Vue.js et peut être très facilement utilisé pour le développement d'applications SPA.
Ses fonctions sont les suivantes :
1. Prise en charge du mode historique HTML5 ou du mode hachage.
2. Prise en charge du routage imbriqué.
3. Prise en charge des paramètres de routage.
4. Prise en charge du routage programmatique.
5. Prise en charge du routage nommé.
Ce qui suit démontrera les étapes d'utilisation de base de Vue Router avec une seule page HTML. Le même principe s'applique aux projets vue. Le code de base actuel d'une seule page :
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<p>
</p>
<script>
const app = new Vue({
el:"#app",
data: {}
})
</script>
Vous pouvez voir qu'il n'y a rien :

Les étapes spécifiques pour commencer à l'utiliser sont les suivantes :
La page unique. devons d'abord importer le fichier vue et le fichier vue -router afin que nous puissions utiliser le routage.
<script></script> <script></script>
Ce qui suit est une balise fournie par vue, qui sera rendue sous forme de balise par défaut. Il existe un attribut to, qui sera rendu comme l'attribut href, et la valeur par défaut sera rendue comme l'adresse de hachage commençant par #. Pour faire simple, cela signifie que lorsque l'utilisateur clique sur un contenu différent, il passera à un contenu différent, et cette étiquette est ce sur quoi l'utilisateur veut cliquer, ce qui est équivalent à l'étiquette a.
<router-link>...</router-link>
Ajoutez un lien page1 et page2 vers notre page unique :
<p> <router-link>Page1</router-link> <router-link>Page2</router-link> </p>
L'étiquette suivante est appelée remplissage de routage, ce qui signifie qu'elle sera adaptée à nos règles de routage à l'avenir. Le composant sera rendu à l'emplacement de la vue du routeur. Pour faire simple, lorsque l'utilisateur clique sur le lien de routage, le contenu sautera, ce que nous savons, c'est que la page entière ne sautera pas, mais le contenu changera dans la partie pertinente de la page. la vue du routeur s'affiche.
<router-view></router-view>
Ajoutez à notre page :
Page1 Page2 <router-view></router-view>
Puisque vous souhaitez afficher un contenu différent, vous devez utiliser un composant pour enregistrer un élément de contenu. Ensuite, nous définissons les deux composants page1 et page2 pour une seule page.
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const app = new Vue({
el:"#app",
data: {}
})
</script>routes est un ensemble de règles de routage. Chaque règle de routage est un objet de configuration, qui contient au moins deux attributs : chemin et composant. Le chemin représente l'adresse de hachage correspondant à la règle de routage actuelle, et le composant représente le composant à afficher correspondant à la règle de routage actuelle. Pour faire simple, cela signifie quel composant de contenu correspond à l'adresse correspondant au lien sur lequel vous cliquez. Le chemin et l'adresse dans la balise router-link doivent être les mêmes, ne vous trompez pas.
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})Pour que les règles de routage prennent effet, l'objet de routage doit être monté sur l'objet d'instance de Vue.
const app = new Vue({
el:"#app",
data: {},
router
})Nous avons terminé~

Le code complet ci-dessus :
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: '<h1>我是北极光之夜2号' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, {path:'/page2',component:Page2 } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
La redirection d'itinéraire fait référence à l'utilisateur lors de l'accès à l'adresse A. , l'utilisateur est obligé de passer à l'adresse B pour afficher une page de composant spécifique.
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 },
{path:'/',redirect:'/page1'}
]
})看效果,我没点击就默认进入page1了:

功能如下:
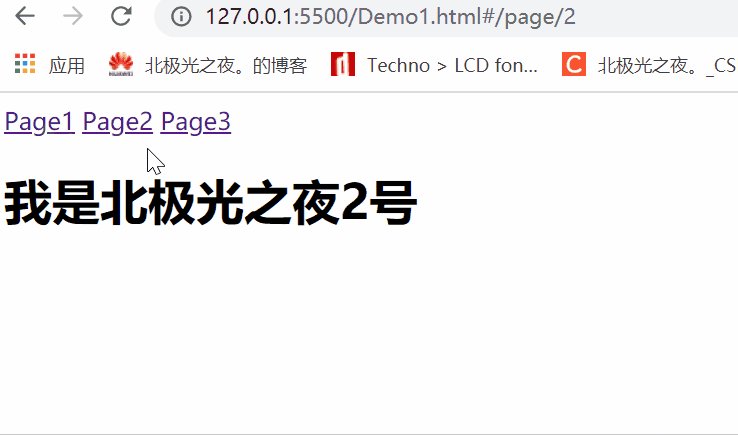
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
const Page2 = {
template: `
<p>
</p><h1>我是北极光之夜2号</h1>
<hr>
<router-link>Star</router-link>
<router-link>Moon</router-link>
<hr>
`
}此时页面也把显示子路由链接出来了:

const Page2 = {
const Page2 = {
template: `
我是北极光之夜2号
Star
Moon
<router-view></router-view>
`
} const Star = {
template: '<h2>我是北极光之夜2号下的star</h2>'
}
const Moon = {
template: '<h2>我是北极光之夜2号下的Moon</h2>'
}page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{
path:'/page2',
component:Page2,
children: [
{path: '/page2/star',component:Star},
{path: '/page2/moon',component:Moon}
]
}
]
})
完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号 <hr/> <router-link to="/page2/star">Star <router-link to="/page2/moon">Moon <hr/> <router-view> ` } const Star = { template: '<h2>我是北极光之夜2号下的star' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({
routes: [
{path:'/page/1',component:Page},
{path:'/page/2',component:Page},
{path:'/page/3',component:Page}
]
})这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page },
]
})在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
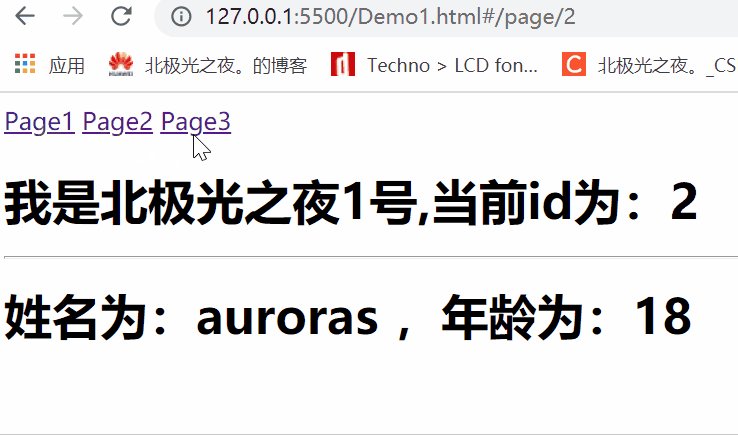
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link> <router-view></router-view>
2.动态配置路由,参数id:
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page1 },
]
})const Page1 = {
template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>'
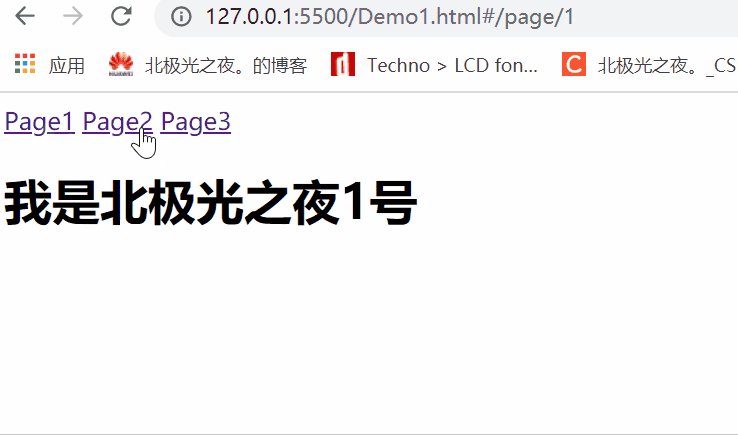
}看效果:

上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({
routes: [
// 设置props,如果props为true,router.params会被设置为组件属性
{path:'/page/:id',component:Page1,props: true },
]
})
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数id和使用它
props: ['id'],
template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>'
}能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

2.2 当props为对象类型:
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数对象 并显示
props: ['name','age'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为一个参数对象,它会原样设置为组件属性,
// 里面的自定义的参数都能传过去,但是id传不了了
{path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} }
]
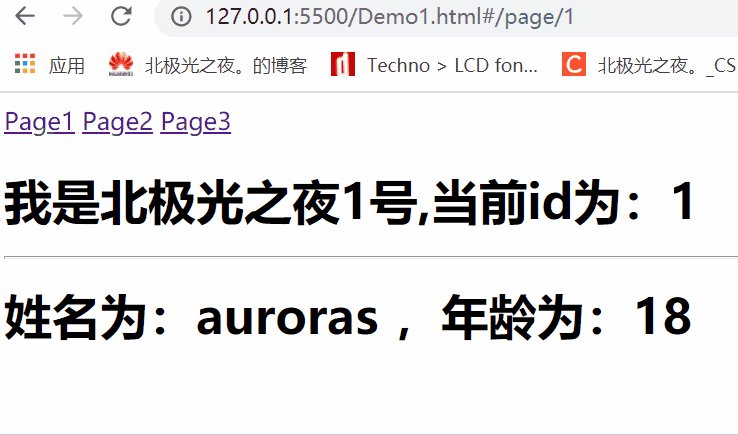
})效果,对象props对象里的能获取,id就不行了:
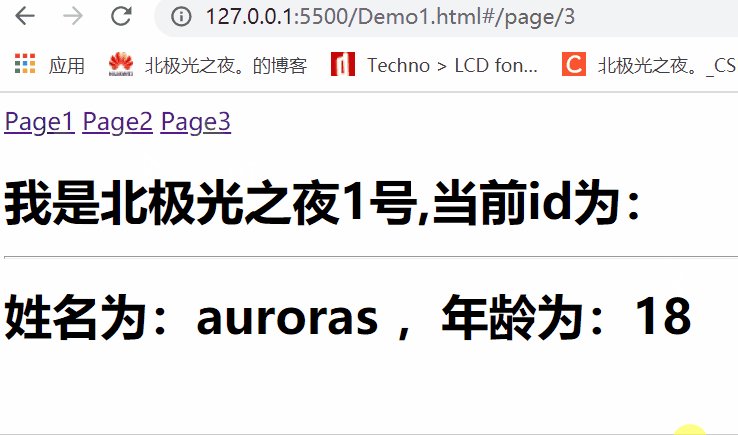
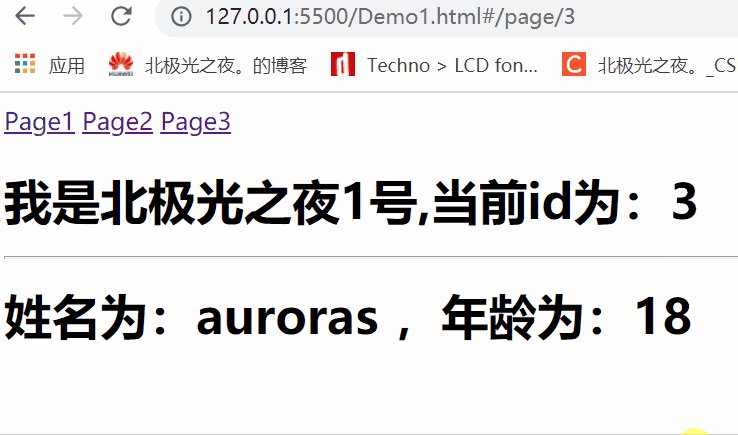
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数
props: ['name','age','id'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为函数,这个对象接收router对象为自己形参,
// 里面的自定义的参数和id都能传过去
{path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})效果:

当前完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} ` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({
routes: [
{
name: 'user',
path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
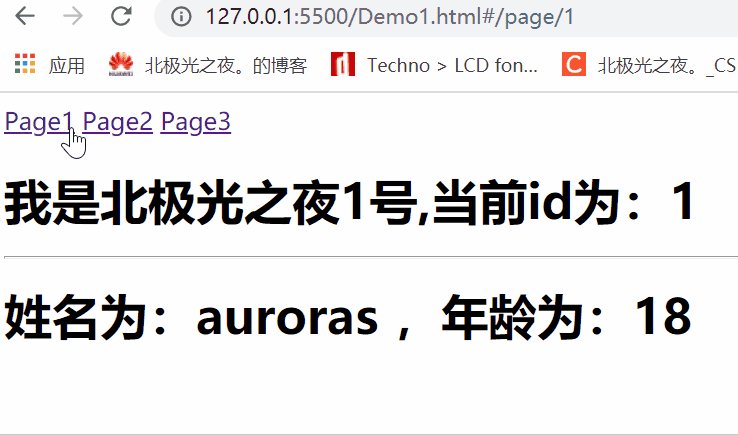
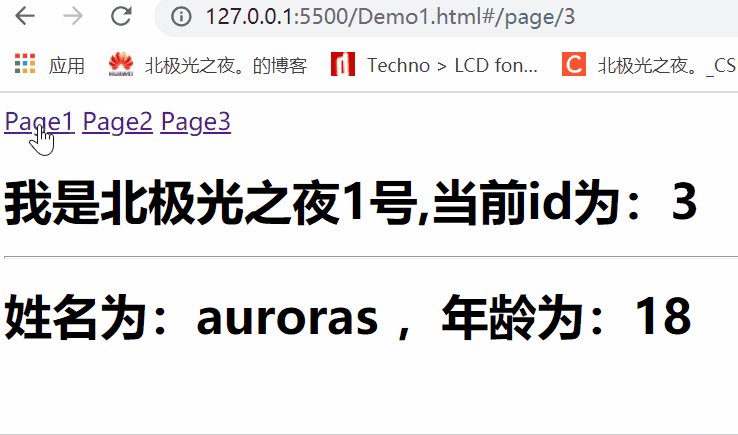
})2.在路由链接中使用:
Page1 Page2 Page3 <router-view></router-view>
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
this.$router.push('要跳转的hash地址')
this.$router.go(n)push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
Page1 Page2 Page3 <router-view></router-view>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = {
template: `<h1>我是北极光之夜1号</h1>`
}
const Page2 = {
template: `<h1>我是北极光之夜2号</h1>`
}
const Page3 = {
template: `<p>
</p><h1>我是北极光之夜3号</h1>
<button>返回page1</button>
`,
methods: {
goPage1(){
this.$router.push('/page/1')
}
},
}3.路由规则:
const router = new VueRouter({
routes: [
{path:'/page/1',component: Page1},
{path:'/page/2',component: Page2},
{path:'/page/3',component: Page3}
]
})4.看效果:

5.完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: `<h1>我是北极光之夜1号` } const Page2 = { template: `<h1>我是北极光之夜2号` } const Page3 = { template: `<p> <h1>我是北极光之夜3号 <button @click="goPage1">返回page1 `, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称)
router.push('/page1')//对象的形式
router.push({path: '/page1'})//也可以传递参数,命名的路由
router.push({name: '/page1',parmas:{id: 1}})//带查询参数,变成 /page1?p=id
//这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息
router.push({parh: '/page1',query:{p: 'id' }})改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = {
template: `<p>
</p><h1>我是北极光之夜1号</h1>
<button>返回</button>
`,
methods: {
goBack(){
this.$router.go(-1)
}
}
}效果:

【相关推荐:《vue.js教程》】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue