
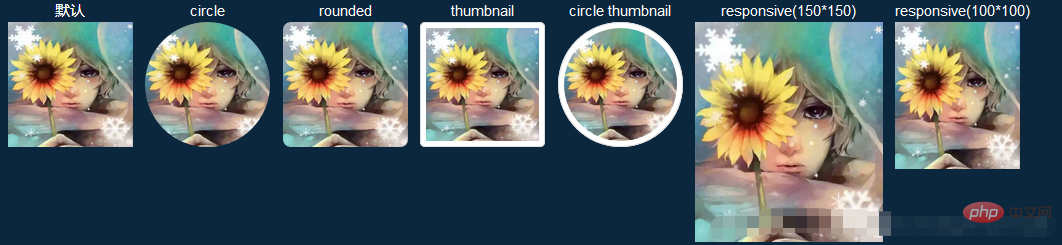
Il existe quatre styles d'image dans bootstrap : 1. « .img-rounded », style d'image arrondi ; 2. « .img-circle », style d'image arrondi 3. « .img-thumbnail », style de vignette ;4. ".img-responsive", style d'image réactif.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
Bootstrap fournit quatre styles pour la classe . img-rounded : coins arrondis (non supporté par IE8), ajoutez border-radius:6px pour obtenir des coins arrondis de l'image
.img-circle : arrondi ( non pris en charge par IE8) ), ajoutez border-radius:50% pour rendre l'image entière circulaire. .img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;
.img-circle:圆形 (IE8 不支持),添加 border-radius:50% 来让整个图片变成圆形。
.img-thumbnail:缩略图功能,添加一些内边距(padding)和一个灰色的边框。
.img-responsive
.img-thumbnail : Fonction vignette, ajoutez un peu de remplissage et une bordure grise.
.img-responsive : Image réactive (s'adaptera bien aux éléments parents). 
Utilisation :
Ajoutez le style de classe directement à la classe :
<img class="img-circle" src="img.jpg" alt="头像"/>
<figure style="max-width:90%">
<figcaption>responsive(150*150)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>
<figure style="width: 100px;height: 100px;">
<figcaption>responsive(100*100)</figcaption>
<img class="img-responsive " src="img.jpg" alt="头像"/>
</figure>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!