
Les boutons de style bootstrap incluent : 1. Bouton gris arrondi « .btn » ; 2. Grand bouton « .btn-lg » ; 3. Petit bouton « .btn-sm » 4. Super petit bouton « .btn-xs » ; Bouton ; 5. Bouton de niveau bloc ".btn-block" ; 6. Bouton de style désactivé ".disabled", etc.

L'environnement d'exploitation de ce tutoriel : système Windows 7, bootsrap version 3.3.7, ordinateur DELL G3
| Style de classe | Description |
|---|---|
| .btn | Bouton gris arrondi, afin de rendre le bouton moins net, nos boutons doivent tous utiliser ce style pour obtenir un coin de forme ronde, puis superposez-le avec d'autres éléments. |
| .btn-default | Bouton par défaut/standard, le blanc est gris lorsqu'on appuie dessus. |
| .btn-primary | Style de bouton original (non actionné), cela correspond à actif, qui est le style d'un bouton qui n'a pas été actionné, et actif est le style correspondant affiché lorsque l'on clique sur le bouton. |
| .btn-success | indique une action réussie |
| .btn-info | Ce style peut être utilisé pour les boutons qui souhaitent afficher des informations |
| .btn-warning | indique les boutons qui nécessite une opération minutieuse |
| .btn-danger | représente une action dangereuse du bouton d'action |
| .btn-link | fait ressembler le bouton à un lien (conserve toujours le comportement du bouton) |
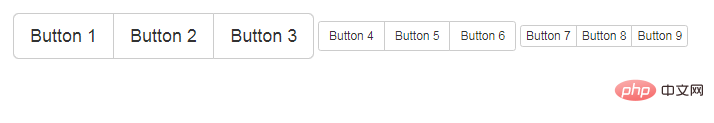
| .btn- lg | Grand bouton |
| .btn-sm | Petit bouton |
| .btn-xs | Extra petit bouton |
| .btn-block | Bouton de niveau bloc (étiré à 1 00% de la largeur de l'élément parent) Lorsque le bouton |
| .active | est cliqué, le bouton aura un aspect enfoncé (fond sombre, bordure sombre, ombre) lorsqu'il est activé. |
| .disabled | Désactivez le bouton, la couleur sera 50% plus claire et le dégradé sera perdu. |
Groupe de boutons de base

Taille du bouton

Pour plus de connaissances sur le bootstrap, veuillez visiter :Tutoriel de base du bootstrap! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quels sont les langages de programmation chinois ?
Quels sont les langages de programmation chinois ? Que faire si la page Web n'est pas accessible
Que faire si la page Web n'est pas accessible Comment ouvrir le fichier gff
Comment ouvrir le fichier gff Solution à l'invite de table de partition non valide au démarrage de Windows 10
Solution à l'invite de table de partition non valide au démarrage de Windows 10 Le rôle de index.html
Le rôle de index.html Quelle est la valeur de retour de la fonction
Quelle est la valeur de retour de la fonction Comment installer chatgpt sur un téléphone mobile
Comment installer chatgpt sur un téléphone mobile Étapes pour supprimer l'un des systèmes doubles
Étapes pour supprimer l'un des systèmes doubles