
Dans les composants vue, le cycle de vie fait référence à l'ensemble du processus, de la création du composant à la destruction du composant, à différentes étapes de ce processus, vue appellera certaines méthodes de composant spécifiées. La fonction de cycle de vie de base comporte les étapes suivantes : étape de création, étape de montage, étape de mise à jour, étape de désinstallation et autres.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
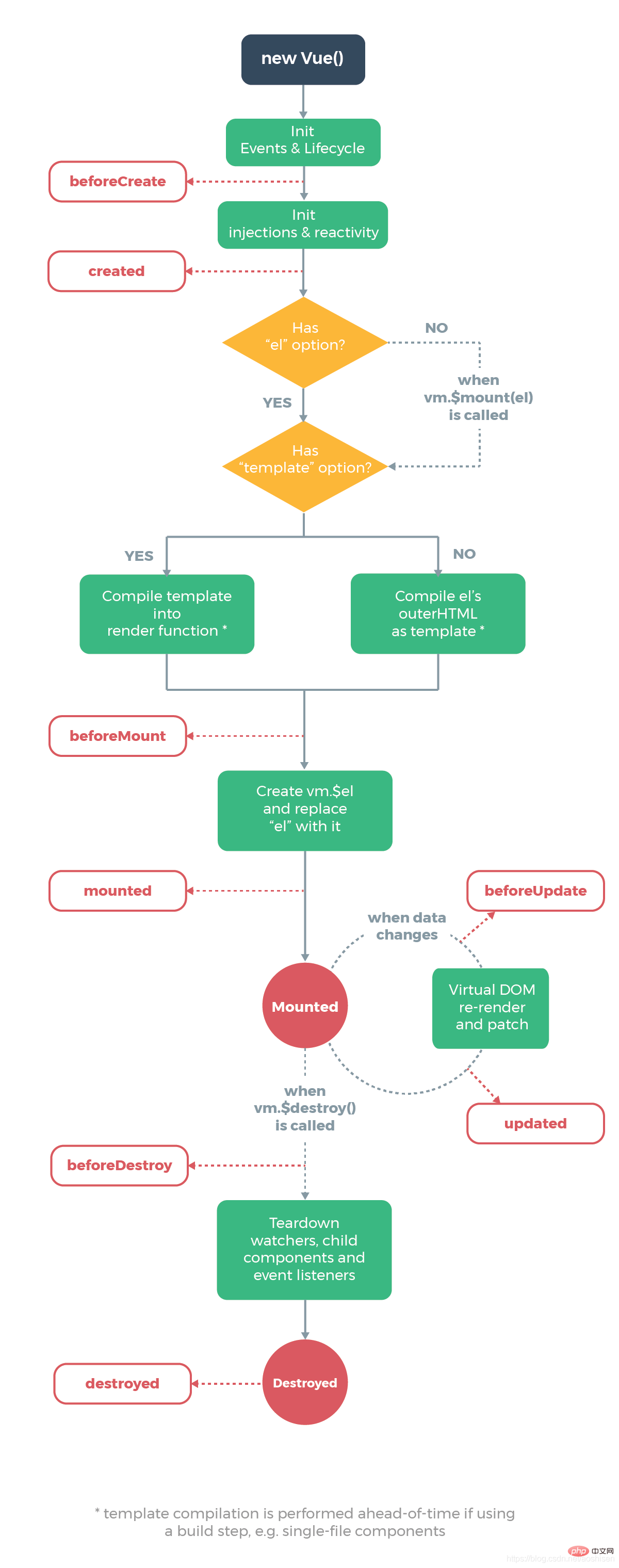
1. Cycle de vie des composants
Le cycle de vie des composants fait référence au processus allant de la création à la destruction des composants, à différentes étapes de ce processus, vue appellera certaines méthodes de composant spécifiées. . vue 会调用指定的一些组件方法。
基本生命周期函数有下面几个阶段:
每一个阶段都对应着 之前 和 之后 两个函数。
2、创建阶段
在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。初始化阶段,应用不多。
在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。
3、挂载阶段
3-1、beforeMount()
在挂载开始之前被调用:相关的 render 函数首次被调用。
3-2、mounted()
该阶段执行完了模板解析,以及挂载。同时组件根组件元素被赋给了 $el 属性,该阶段可以通过 DOM 操作来对组件内部元素进行处理了。
4、更新阶段
4-1、beforeUpdate()
数据更新时调用,但是还没有对视图进行重新渲染,这个时候,可以获取视图更新之前的状态。
4-2、updated()
由于数据的变更导致的视图重新渲染,可以通过 DOM 操作来获取视图的最新状态。
5、卸载阶段
5-1、beforeDestroy()
实例销毁之前调用,移除一些不必要的冗余数据,比如定时器。
5-2、destroyed()
Vue 实例销毁后调用。
6、其它
6-1、.$nextTick()
将回调延迟到下次 DOM 更新循环之后执行。在修改数据之后立即使用它,然后等待 DOM 更新。它跟全局方法 Vue.nextTick 一样,不同的是回调的 this 自动绑定到调用它的实例上。
与 updated 有些类似,this.$nextTick() 可以用作局部的数据更新后DOM更新结束后的操作,全局的可以用 updated 生命周期函数。
6-2、errorCaptured()
当捕获一个来自子孙组件的错误时被调用,此钩子会收到三个参数:错误对象、发生错误的组件实例以及一个包含错误来源信息的字符串。此钩子可以返回 false
avant et après.  2 . La phase de création
2 . La phase de création
$el n'est pas encore disponible.
🎜🎜🎜3-1. beforeMount()🎜🎜🎜 est appelée avant le début du montage : la fonction render associée est appelée pour la première fois. 🎜🎜🎜3-2, Mounted()🎜🎜🎜Cette étape termine l'analyse et le montage du modèle. Dans le même temps, l'élément racine du composant est affecté à l'attribut $el. À ce stade, les éléments internes du composant peuvent être traités via le Opération DOM🎜. 🎜🎜🎜🎜4. Phase de mise à jour 🎜🎜🎜🎜🎜4-1. beforeUpdate()🎜🎜🎜 est appelé lorsque les données sont mises à jour, mais la vue n'a pas été restituée pour le moment. est mis à jour peut être obtenu. 🎜🎜🎜4-2, mise à jour()🎜🎜🎜En raison du nouveau rendu de la vue en raison de modifications des données, le dernier état de la vue peut être obtenu via Opération DOM🎜. 🎜🎜🎜🎜5. Phase de désinstallation🎜🎜🎜🎜🎜5-1 beforeDestroy()🎜🎜🎜Appelez avant que l'instance ne soit détruite pour supprimer certaines données redondantes inutiles, telles que les minuteries. 🎜🎜🎜5-2, destroy()🎜🎜🎜 Appelé après la destruction de l'instance Vue. 🎜🎜🎜🎜6, Autres🎜🎜🎜🎜🎜6-1, .$nextTick()🎜🎜🎜Retardez le rappel jusqu'au prochain cycle de mise à jour du DOM. Utilisez les données immédiatement après les avoir modifiées, puis attendez la mise à jour du DOM. C'est la même chose que la méthode globale Vue.nextTick, sauf que le this du rappel est automatiquement lié à l'instance qui l'appelle. 🎜🎜C'est quelque peu similaire à updated. this.$nextTick() peut être utilisé pour les opérations de mise à jour des données locales après la mise à jour du DOM. Pour les opérations globales, updated peut. être utilisé. Fonction de cycle de vie. 🎜🎜🎜6-2, errorCaptured()🎜🎜🎜 est appelé lors de la capture d'une erreur à partir d'un composant descendant. Ce hook recevra trois paramètres : l'objet d'erreur, l'instance du composant où l'erreur s'est produite et un caractère contenant les informations sur la source de l'erreur. chaîne. Ce hook peut renvoyer false pour empêcher l'erreur de se propager davantage vers le haut. 🎜🎜🎜🎜7. Quelques scénarios d'utilisation du cycle de vie🎜🎜🎜🎜**créé : **Effectuer une requête ajax pour l'acquisition de données asynchrones et les données d'initialisation🎜🎜**monté :**Acquisition du nœud dom de l'élément de montage🎜🎜* *$nextTick : **Opération dom immédiatement après la mise à jour des données pour un seul événement🎜🎜**mis à jour : **Mise à jour de toutes les données🎜🎜[Recommandation associée : "🎜tutoriel vue.js🎜"]🎜Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue