
Dans le fichier vue, le rôle du modèle est un espace réservé de modèle, qui peut aider les développeurs à envelopper des éléments et à créer du contenu de modèle de composant, mais pendant le processus de boucle, le modèle ne sera pas rendu sur la page.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Le rôle et l'utilisation du modèle dans Vue
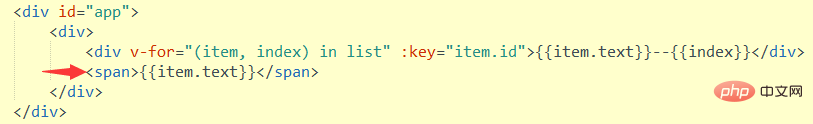
Regardons d'abord une exigence : l'image suivante p utilise v-for pour parcourir la liste. Maintenant, je veux que span boucle ensemble. aussi. Que dois-je faire ?

Il existe 3 façons d'atteindre
① : Utilisez directement v-for pour boucler span une fois (bien que cette méthode puisse être utilisée, n'utilisez pas cette méthode, car vous pleurerez à l'avenir)

② : Enroulez un p à l'extérieur de p et de la durée, et ajoutez une boucle à ce p (cette méthode ajoutera une balise p supplémentaire)

③ : Si vous ne le faites pas Je ne veux pas ajouter de supplément Pour ajouter un p, un modèle doit être utilisé à ce moment (recommandé)

La fonction du modèle est un espace réservé de modèle, qui peut nous aider à envelopper des éléments, mais pendant la boucle, le modèle ne pas être rendu sur la page

DEMO
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>v-for</title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<template v-for="(item, index) in list" :key="item.id">
<div>{{item.text}}--{{index}}</div>
<span>{{item.text}}</span>
</template>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list: [
{
id: "010120",
text: "How"
},
{
id: "010121",
text: "are"
},
{
id: "010122",
text: "you"
}
]
}
})
</script>
</body>
</html>【Recommandation associée : "tutoriel vue.js"】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue