
Cet article vous propose trois méthodes d'installation de vue.js. L'objectif de Vue.js est d'implémenter une liaison de données réactive et des composants de vue combinés via l'API la plus simple possible. Il est non seulement facile à démarrer, mais également facile à utiliser. avec des bibliothèques tierces ou l'intégration de projets existants, j'espère que cela sera utile à tout le monde.

Vue.js (prononcé /vjuː/, similaire à view) est un framework progressif pour la création d'interfaces Web basées sur les données. L'objectif de Vue.js est de permettre une liaison de données réactive et des composants de vue composés avec l'API la plus simple possible. Non seulement il est facile de démarrer, mais il est également facile de l'intégrer à des bibliothèques tierces ou à des projets existants.
Voici trois façons d'installer Vue.js :
1. Version indépendante
Nous pouvons télécharger vue.js directement depuis le site officiel de Vue.js, et le télécharger dans
2. Utilisez la méthode CDN
Utilisation de Vue lors de la construction Pour les applications .js à grande échelle, il est recommandé d'utiliser la méthode d'installation NPM. NPM peut être bien utilisé avec les packagers de modules tels que Webpack
ou Browserify. Vue.js fournit également des outils de support pour développer des composants à fichier unique. Tout d'abord, énumérons ce dont nous avons besoin ensuite :
environnement node.js (gestionnaire de paquets npm) outil de construction d'échafaudages vue-cli
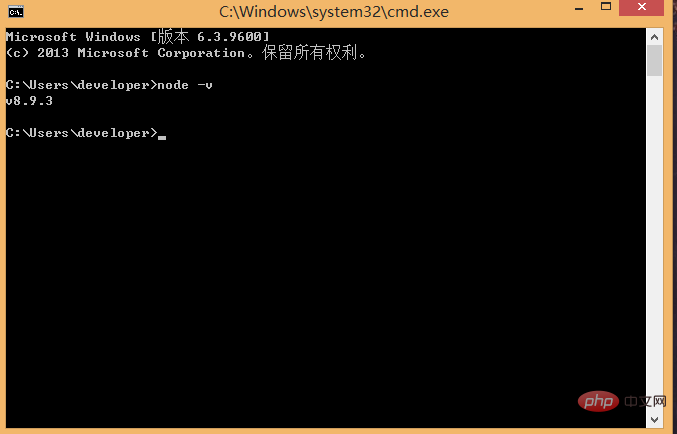
Téléchargez et installez node depuis le site officiel de node.js. Le processus d'installation est très simple. Cliquez simplement sur suivant et tout ira bien. Une fois l'installation terminée, nous ouvrons l'outil de ligne de commande (win+R) et. entrez
Utilisez la commande node -v pour vérifier la version du nœud Si le numéro de version correspondant apparaît, cela signifie que votre installation est réussie.
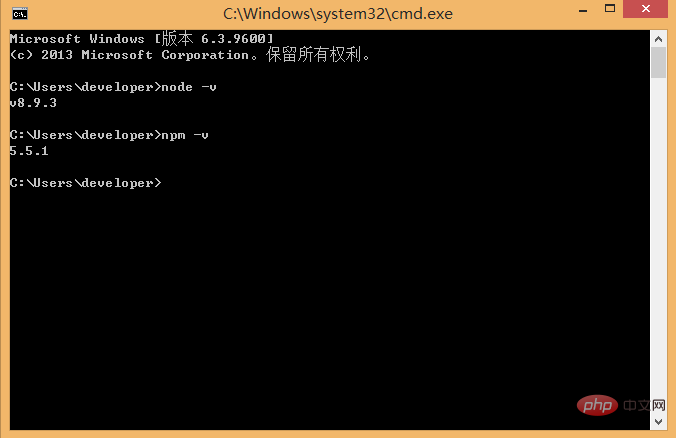
Le gestionnaire de packages npm est intégré dans node, donc si vous installez node, vous aurez npm Entrez directement la commande npm -v pour afficher les informations de version de npm.

Jusqu'à présent, l'environnement de nœud a été installé et le gestionnaire de packages npm est également disponible. Parce que certaines ressources npm sont bloquées ou sont des ressources étrangères, npm installe souvent les packages dépendants. nous avons donc aussi besoin du miroir domestique de npm----cnpm.
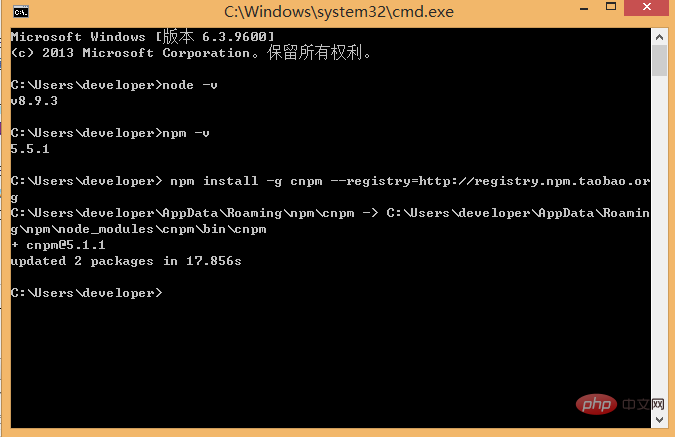
2) Installez cnpm
Entrez npm install -g cnpm --registry=https://registry.npm.taobao.org dans la ligne de commande, puis attendez. Si aucune erreur n'est signalée, l'installation est réussie (je l'ai déjà installée, et cela montre que la mise à jour a réussi) Informations, comme indiqué ci-dessous : Une fois le

Site officiel du miroir Taobao npm.
3) Installez l'outil de construction d'échafaudages vue-cli
Exécutez la commandenpm install -g vue-cli , et attendez la fin de l'installation.
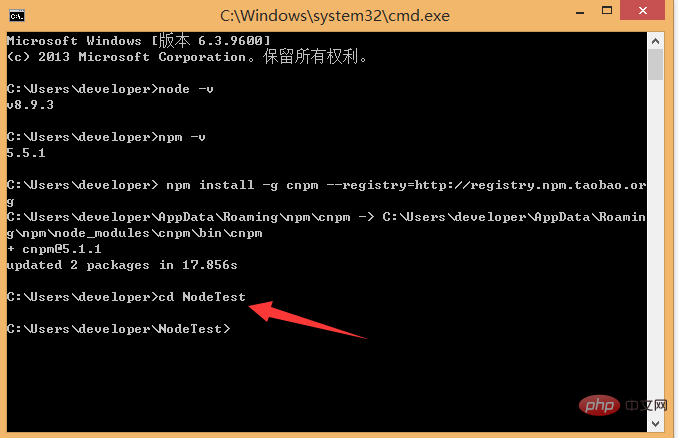
Grâce aux trois étapes ci-dessus, l'environnement et les outils que nous devons préparer sont prêts, et nous pouvons ensuite commencer à utiliser vue-cli pour construire le projet.Nous devons d'abord choisir l'emplacement où stocker le projet, puis utiliser la ligne de commande pour changer le répertoire en répertoire sélectionné Ici, je choisis de créer un nouveau répertoire (répertoire NodeTest) sous le lecteur c, et. utilisez cd pour couper le répertoire sous ce répertoire, comme indiqué ci-dessous :

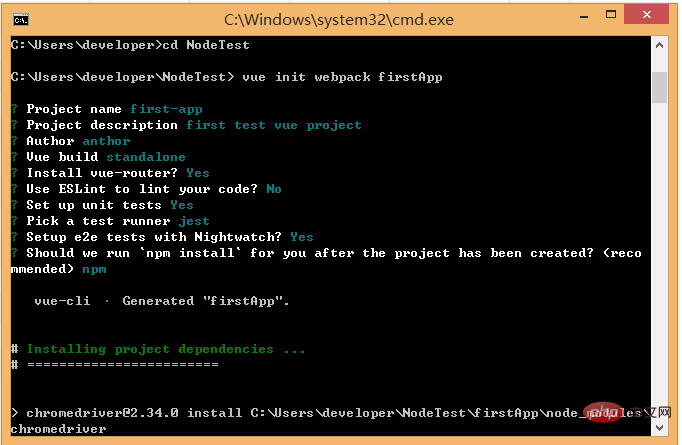
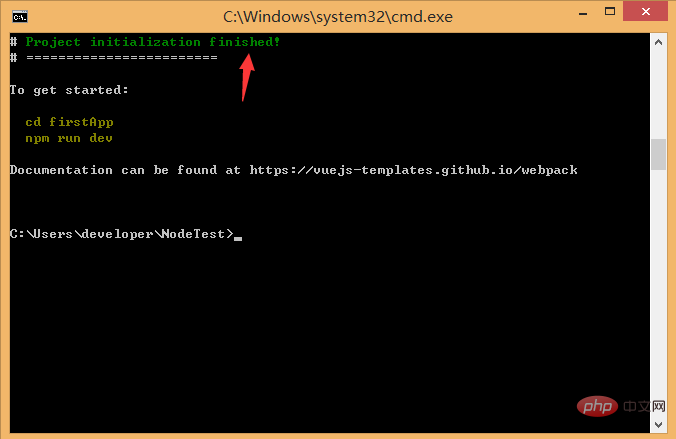
NodeTest , exécutez la commande vue init webpack firstApp sur la ligne de commande. Expliquez cette commande. Cette commande signifie initialiser un projet dans lequel webpack est l'outil de construction, c'est-à-dire que l'ensemble du projet est basé sur webpack. Parmi eux, firstApp est le nom de l'ensemble du dossier du projet. Ce dossier sera automatiquement généré dans le répertoire que vous spécifiez (dans mon exemple, le dossier sera généré dans le Répertoire NodeTest), comme indiqué ci-dessous.化 Lors de l'exécution de la commande d'initialisation, elle permettra aux utilisateurs de saisir plusieurs options de configuration de base, telles que les noms de projet, les descriptions de projet et les informations sur l'auteur. Pour certaines informations que vous ne comprenez pas ou que vous souhaitez remplir, remplissez-le simplement, et après un. tandis que cela montrera que le projet créé a été créé avec succès, comme indiqué ci-dessous : Ouvrez le projet firstApp. Les répertoires du projet sont les suivants :

Présentez les répertoires. et leurs fonctions :
Build : L'emplacement de stockage du code final publié. 
config : configurez le chemin, le numéro de port et d'autres informations Lorsque nous avons commencé à apprendre, nous avons choisi la configuration par défaut.
Node_modules : modules dépendants du projet chargés par npm. 
actifs : Placez des images, comme des logos, etc.
Composants S : Un fichier de composant est placé dans le répertoire, qui ne peut pas être utilisé. E App.Vue : Le fichier d'entrée du projet, on peut aussi écrire les composants ici sans utiliser le répertoire  Components.
Components.
.
test : répertoire de test initial, peut être supprimé
Fichier .XXXX : fichier de configuration.
Index.html : fichier d'entrée de la page d'accueil, vous pouvez ajouter des méta-informations ou du code statistique ou quelque chose du genre.
Package.json : Fichier de configuration du projet.
README.md : Fichier de description du projet.
Il s'agit de la structure des répertoires de l'ensemble du projet, parmi laquelle nous apportons principalement des modifications dans le répertoire src. Ce projet n'est encore qu'un cadre structurel, et toutes les ressources dépendantes nécessaires à l'ensemble du projet n'ont pas encore été installées.
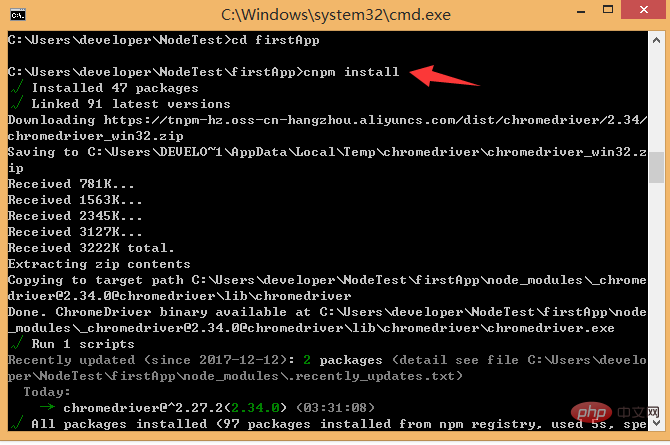
Dépendances requises pour installer le projet : exécutez cnpm install (cnpm peut être utilisé à la place de npm ici)
 Une fois l'installation terminée , nous allons dans Si vous regardez dans votre propre projet, il y aura un dossier node_modules supplémentaire, qui contient les ressources du package de dépendances dont nous avons besoin. Après avoir installé les ressources du package de dépendances, nous pouvons exécuter l’intégralité du projet.
Une fois l'installation terminée , nous allons dans Si vous regardez dans votre propre projet, il y aura un dossier node_modules supplémentaire, qui contient les ressources du package de dépendances dont nous avons besoin. Après avoir installé les ressources du package de dépendances, nous pouvons exécuter l’intégralité du projet.
Exécutez le projet
 Dans le répertoire du projet, exécutez la commande
Dans le répertoire du projet, exécutez la commande
Une fois le projet lancé, saisissez l'adresse après le lancement du projet dans le navigateur :
apparaîtra dans le navigateur. Le logo vue apparaît :
Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue