
En CSS, l'unité de taille de police peut être em, qui est une unité de longueur relative ; em décrit la taille de police par rapport à l'élément actuel. Le style de taille de police en CSS est défini à l'aide de l'attribut "font-size". Les attributs peuvent utiliser em comme unité pour les valeurs d'attribut.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
l'unité de taille de police CSS peut être em
l'unité de taille de police CSS peut être em.
Dans la mise en page globale de la page, la taille des éléments de la page (longueur, largeur, marges internes et externes, etc.) et la taille de la police de la page sont également l'une des tâches importantes. Un paramètre raisonnable donnera à la page un aspect bien organisé, ciblé et agréable à l’œil. Au contraire, une taille de page et une taille de police peu conviviales augmenteront la complexité de la page et augmenteront la complexité de la compréhension de la page par l'utilisateur.
em : Il décrit la taille de la police par rapport à l'élément actuel, c'est donc également une unité de longueur relative.
px : est l'unité de pixels. C'est chaque petit point affiché sur l'écran d'affichage qui constitue la plus petite unité d'affichage. Il s'agit d'une unité de taille absolue ; l'attribut
font-size peut définir la taille de la police et vous pouvez utiliser l'unité em.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.p1{
font-size:5px;
}
.p2{
font-size:5em;
}
</style>
</head>
<body>
<p class="p1">这是px单位</p>
<p class="p2">这是em单位</p>
</body>
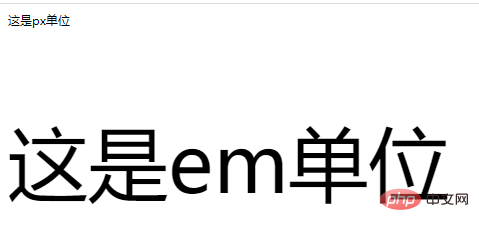
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!