
Méthode : 1. Utilisez l'attribut "list-style" pour supprimer le style de point par défaut de l'élément li, avec la syntaxe "li{list-style:none}" 2. Utilisez les attributs padding et margin pour supprimer le Styles de marge intérieure et extérieure par défaut de l'élément li. La syntaxe est "li{padding:0;margin:0}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer le style par défaut de l'élément li en CSS
En CSS, vous pouvez utiliser l'attribut list-style, l'attribut padding et l'attribut margin pour éliminer le style par défaut de la liste li. L'exemple suivant explique comment effacer le style par défaut de la liste li en CSS.
L'exemple est le suivant :
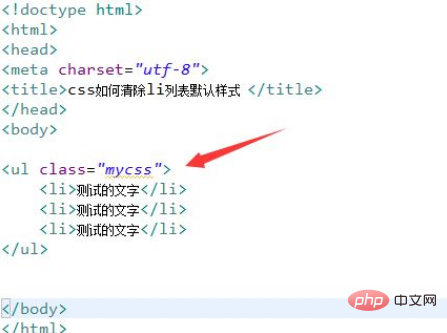
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment effacer le style par défaut de la liste li en CSS. Créez une liste à l'aide des balises ul et li. Définissez l'attribut de classe de la balise ul sur mycss.

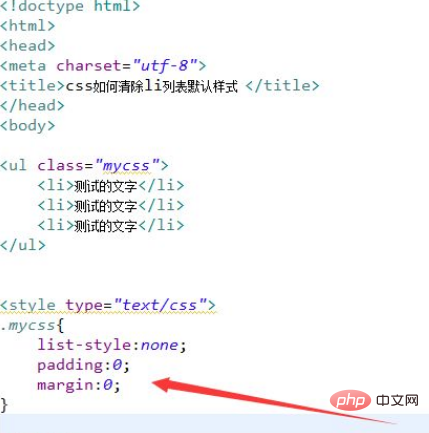
2. Dans la balise css, définissez le style de ul through class, définissez l'attribut list-style sur none et éliminez le numéro de séquence par défaut de la liste. Utilisez ensuite l'attribut padding et l'attribut margin pour éliminer les marges intérieures et extérieures de la liste li.

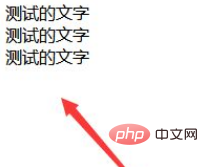
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez une liste à l'aide des balises ul et li et définissez l'attribut de classe de la balise ul sur mycss.
2. Dans la balise css, définissez le style ul via la classe, définissez l'attribut list-style sur none et éliminez le numéro de séquence par défaut de la liste.
3. Dans la balise css, utilisez l'attribut padding et l'attribut margin pour éliminer les marges intérieures et extérieures de la liste li.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!