
Dans jquery, vous pouvez utiliser la méthode one() pour permettre à un élément d'exécuter un événement une seule fois. Cette méthode stipule que chaque élément ne peut exécuter la fonction de traitement d'événement qu'une seule fois. La syntaxe est "$(selector).one(. événement, données, fonction)" .

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment exécuter un événement une seule fois dans jquery
Dans jquery, vous pouvez utiliser la méthode one() pour permettre à un élément d'exécuter un événement une seule fois. La méthode one() attache un ou plusieurs gestionnaires d'événements. à l'élément sélectionné et stipule Une fonction qui s'exécute lorsqu'un événement se produit.
Lors de l'utilisation de la méthode one(), la fonction de gestionnaire d'événements ne peut être exécutée qu'une seule fois par élément.
La syntaxe est la suivante :
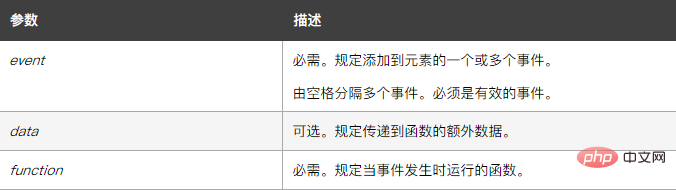
$(selector).one(event,data,function)
Parmi eux :

L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").one("click",function(){
$(this).animate({fontSize:"+=6px"});
});
});
</script>
</head>
<body>
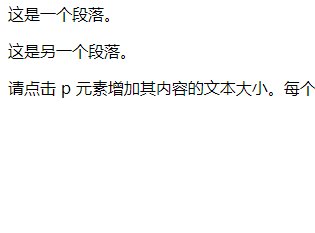
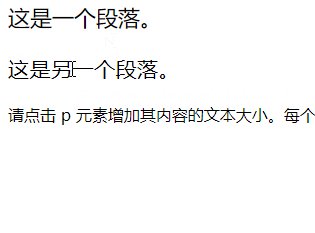
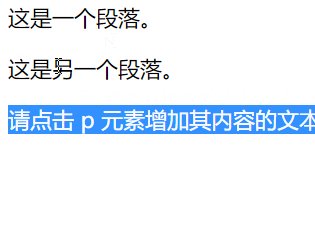
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>请点击 p 元素增加其内容的文本大小。每个 p 元素只会触发一次改事件。</p>
</body>
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : tutoriel jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Que faire si la visionneuse de photos Windows manque de mémoire
Que faire si la visionneuse de photos Windows manque de mémoire