
Comment supprimer les événements de clic dans jquery : 1. Utilisez l'instruction "$(specified element)" pour obtenir l'objet élément spécifié qui a été lié à l'événement de clic ; 2. Utilisez la méthode unbind() pour supprimer l'événement de clic ; de l'objet élément spécifié. La syntaxe est : "Element object.unbind();".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment supprimer un événement de clic dans jquery
Dans jquery, vous pouvez utiliser la méthode unbind() pour supprimer un événement de clic. La méthode
unbind() supprime le gestionnaire d'événements de l'élément sélectionné. Cette méthode peut supprimer tous les gestionnaires d'événements ou ceux sélectionnés, ou mettre fin à l'exécution de la fonction spécifiée lorsque l'événement se produit. ubind() fonctionne avec n'importe quel gestionnaire d'événements attaché via jQuery.
Prenons un exemple pour voir comment supprimer l'événement click d'un élément. L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p").click(function(){
$(this).slideToggle();
});
$("button").click(function(){
$("p").unbind();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p>点击任何段落可以令其消失。包括本段落。</p>
<button>删除 p 元素的click事件</button>
</body>
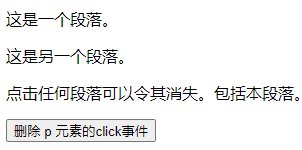
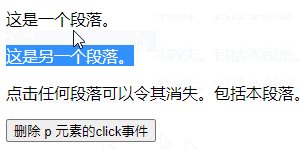
</html>Résultat de sortie :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Tutoriel PHP
Tutoriel PHP