
Dans jquery, vous pouvez utiliser la méthode "setTimeout()" pour obtenir un intervalle de plusieurs secondes avant de déclencher l'effet. Cette méthode est utilisée pour appeler une fonction ou calculer une expression après un nombre spécifié de millisecondes. setTimeout(code à exécuter, millisecondes) Temps d'attente);".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Comment jquery peut déclencher l'effet toutes les quelques secondes
Dans jquery, vous pouvez utiliser setTimeout() pour déclencher l'effet toutes les quelques secondes. La méthode setTimeout() est utilisée pour appeler une fonction ou un calcul après une période spécifiée. expression en nombre de millisecondes.
La syntaxe est :
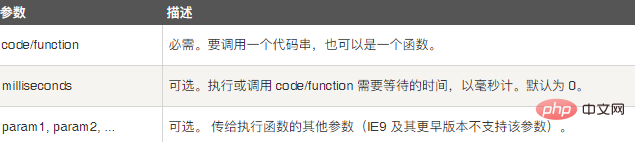
setTimeout(code, milliseconds, param1, param2, ...) setTimeout(function, milliseconds, param1, param2, ...)
Où :

L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<p>点击按钮,3 秒后会弹出 "Hello"。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setTimeout(function(){ alert("Hello"); }, 3000);
}
</script>
</body>
</html>Résultat de sortie :

Après avoir cliqué sur le bouton pendant 3 secondes :

Tutoriels vidéo associés recommandés : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 Ce qui est distribué
Ce qui est distribué