
eq signifie : 1. Sélecteur ":eq()", qui peut sélectionner des éléments avec une valeur d'index spécifiée. La syntaxe est "$(":eq(index)")" 2. "eq ()" méthode de parcours. , cette méthode peut renvoyer l'élément avec le numéro d'index spécifié par l'élément sélectionné, la syntaxe est "$(element).eq(index)".

L'environnement d'exploitation de ce tutoriel : système windows10, version jquery3.2.1, ordinateur Dell G3.
Que signifie eq dans jquery
1. Cela signifie : sélecteur eq().
: le sélecteur eq() sélectionne les éléments avec la valeur d'index spécifiée.
Les valeurs d'index commencent à 0 et la valeur d'index de tous les premiers éléments est 0 (et non 1).
Souvent utilisé avec d'autres éléments/sélecteurs pour sélectionner des éléments avec un numéro de séquence spécifique dans un groupe spécifié.
L'exemple est le suivant :
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("p:eq(1)").css("background-color","#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
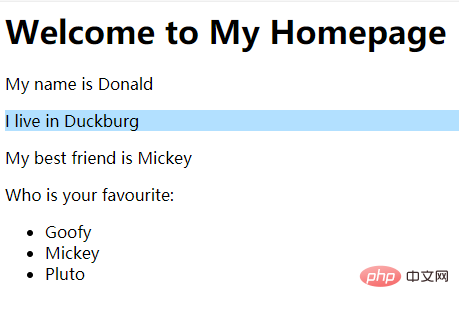
</html>Résultat de sortie :

2 Il représente la méthode de parcours eq(). La méthode
eq() renvoie l'élément avec le numéro d'index spécifié de l'élément sélectionné.
Les numéros d'index commencent par 0, donc le numéro d'index du premier élément est 0 (et non 1).
L'exemple est le suivant :
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>
</body>
</html>Résultat de sortie :

Recommandation de didacticiel vidéo associé : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 tutoriel pascal
tutoriel pascal