
En CSS, vous pouvez utiliser l'attribut "margin-bottom" pour modifier l'espacement de li dans ul. Cet attribut est utilisé pour définir la marge inférieure de l'élément. Utilisez cet attribut pour définir la marge inférieure de l'élément li dans. ul, puis modifiez le li L'espacement, la syntaxe est "ul li{margin-bottom: spacing value;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment changer l'espacement de li en ul en css
En css, si on veut changer l'espacement de li en ul, on peut utiliser l'attribut margin-bottom La fonction du margin-bottom. L'attribut consiste à définir la marge inférieure de l'élément.
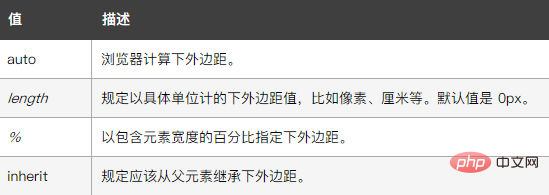
La valeur de cet attribut est la suivante :

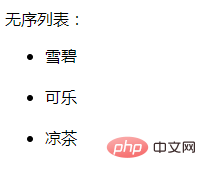
Prenons un exemple pour voir comment définir l'espacement de li dans ul L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
margin-bottom:20px;
}
</style>
</head>
<body>
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>Résultat de sortie :

. Si vous êtes intéressé, vous pouvez continuer à cliquer sur tutoriel vidéo CSS pour apprendre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!