
En CSS, vous pouvez utiliser l'attribut "list-style" pour supprimer les points devant la liste non ordonnée. Cet attribut est utilisé pour définir le style de la liste. Lorsque la valeur de l'attribut est "aucun", le. les points devant la liste seront supprimés. La syntaxe est "ul{list-style:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer les points devant la liste non ordonnée en CSS
En CSS, vous pouvez utiliser l'attribut list-style pour supprimer les points devant la liste non ordonnée. Cet attribut est utilisé pour définir le. style d'attribut de la liste. Lorsque l'attribut A vaut none supprimera les points au début de la liste non ordonnée.
L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
ul li{
list-style:none;
}
</style>
</head>
<body>
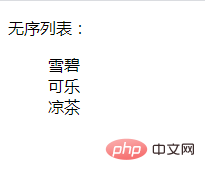
<p>无序列表:</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
</body>
</html>Résultat de sortie :

Si vous êtes intéressé, vous pouvez continuer à cliquer sur le tutoriel vidéo CSS pour apprendre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!