
Pour modifier le remplissage d'un élément en CSS : 1. attribut padding, qui peut modifier simultanément le remplissage supérieur, inférieur, gauche et droit de l'élément 2. padding-top, padding-bottom, padding-left ; et les attributs padding-right, qui peuvent modifier respectivement le haut, le bas, la gauche et la droite de l'élément du remplissage interne.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Modifier le remplissage interne des éléments en CSS
1. Utilisez directement l'attribut padding
L'attribut padding est un attribut raccourci qui définit l'espace entre la bordure de l'élément et le contenu de l'élément, c'est-à-dire le rembourrage intérieur du haut, du bas, de la gauche et de la droite.
Syntaxe :
padding:上内填充 右内填充 下内填充 左内填充; padding:上内填充 左右内填充 下内填充; padding:上下内填充 左右内填充; padding:上下左右的内填充;
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
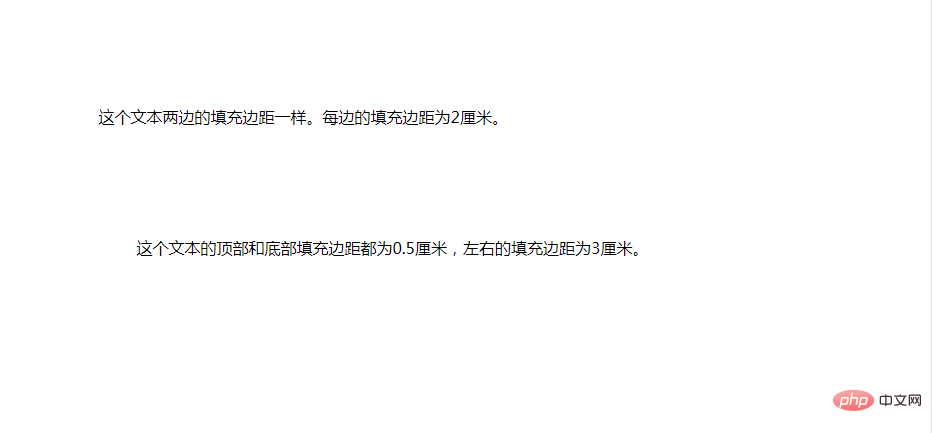
p.ex1 {padding:2cm;}
p.ex2 {padding:0.5cm 3cm;}
</style>
</head>
<body>
<p class="ex1">这个文本两边的填充边距一样。每边的填充边距为2厘米。</p>
<p class="ex2">这个文本的顶部和底部填充边距都为0.5厘米,左右的填充边距为3厘米。</p>
</body>
</html>
2 Utilisez les attributs padding-top, padding-bottom, padding-left et padding-right
padding-top : définit le remplissage supérieur de l'élément -Padding-Bottom : Définit le bas de l'élément
Padding-left : Définit la partie gauche de l'élément
Padding-Right : Définit la partie droite de l'élément Partage vidéo d'apprentissage :
vidéo css tutorielCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!