Comment supprimer le style de la zone de saisie en CSS
En CSS, vous pouvez utiliser l'attribut "border-style" pour supprimer le style de la zone de saisie. Cet attribut est utilisé pour définir le style de bordure de l'élément. Lorsque la valeur de l'attribut est "aucun", l'élément. supprimera le style de bordure. La syntaxe est " Élément de zone de saisie {border-style:none;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer le style de la zone de saisie en CSS
Le style par défaut de la zone de saisie est le suivant :

Si vous souhaitez supprimer le style de la zone de saisie, il vous suffit d'utiliser la bordure Attribut -style pour supprimer le style de la zone de saisie Lorsque la valeur de l'attribut est définie sur aucun, le style de la zone de saisie sera supprimé. L'attribut
border-style est utilisé pour définir le style de toutes les bordures de l'élément. , ou pour définir le style de bordure de chaque côté individuellement. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
input{
border-style:none;
background-color:pink;
}
</style>
</head>
<body>
输入框:<input type="text" value="默认值">
</body>
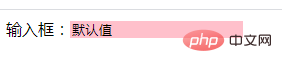
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.



