
En CSS, vous pouvez utiliser l'attribut overflow pour masquer le texte en excès. Cet attribut est utilisé pour spécifier ce qui se passe lorsque le contenu dépasse la zone de l'élément. Lorsque la valeur de l'attribut est "masquée", le contenu en excès. sera masqué. La syntaxe est "élément de texte {overflow:hidden;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer le texte en excès en CSS3
En CSS, si vous souhaitez masquer le texte en excès, vous pouvez utiliser l'attribut overflow L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la zone de l'élément.
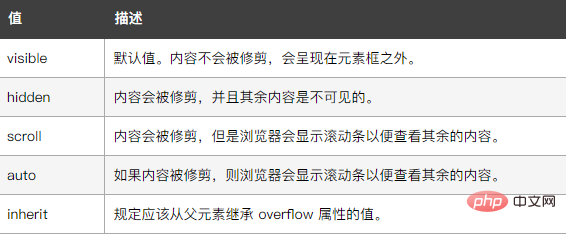
Les valeurs d'attribut sont les suivantes :

L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
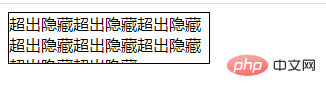
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!