
Méthode : 1. Utilisez les attributs border et border-radius pour transformer l'élément carré en anneau ; 2. Utilisez "ring element {animation: name time} @keyframes name {100%{transform:rotate(rotation angle)} } " L'instruction peut faire pivoter l'élément ring.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet de rotation d'anneau en CSS3
En CSS, vous pouvez d'abord utiliser l'attribut border et l'attribut border-radius pour définir un élément carré dans un style d'anneau, puis utiliser l'attribut d'animation, @ règle et transformation des images clés Les attributs peuvent être utilisés pour faire pivoter l'anneau. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
border:100px solid black;
border-top-color:pink;
border-radius:50%;
animation:fadenum 5s ;
}
@keyframes fadenum{
100%{transform:rotate(360deg);}
}
</style>
</head>
<body>
<div></div>
</body>
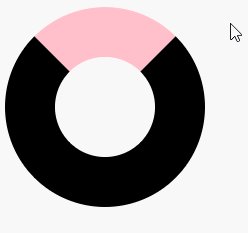
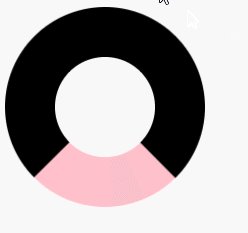
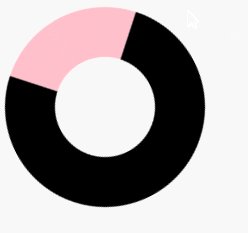
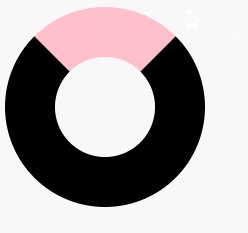
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!