
Méthode : 1. Utilisez l'instruction "border-top:none" pour supprimer la bordure supérieure ; 2. Utilisez l'instruction "border-bottom:none" pour supprimer la bordure inférieure ; " pour supprimer la bordure gauche ; 4. , utilisez "border-right:none" pour supprimer la bordure droite.

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment supprimer un certain côté de la bordure d'un élément en CSS
En CSS, vous pouvez utiliser l'attribut "border+direction" pour supprimer une bordure de l'élément. L'exemple suivant explique comment supprimer l'une des bordures d'une image à l'aide de CSS.
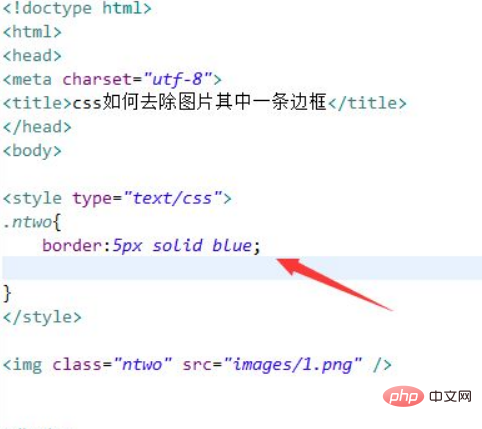
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment supprimer une des bordures de l'image en utilisant le CSS. Créez une image en utilisant la balise img pour les tests. Définissez l'attribut de classe de la balise img sur ntwo. Définissez le style de l'image via la classe et utilisez l'attribut border pour définir les quatre bordures de l'image sur des lignes bleues continues.

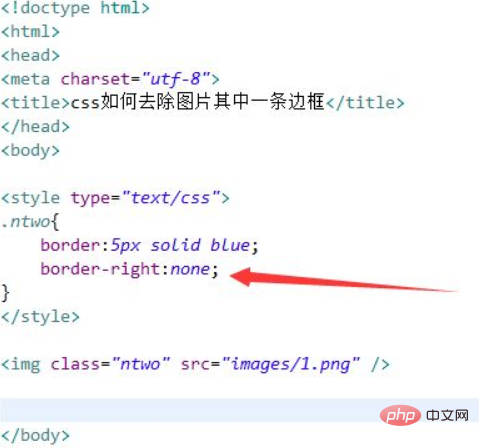
2. Dans la balise css, définissez l'attribut border-right sur none pour supprimer la bordure droite de l'image. Remarque : Si vous souhaitez supprimer la bordure gauche, utilisez border-left, la bordure supérieure, utilisez border-top et la bordure inférieure, utilisez border-bottom.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez une image à l'aide de la balise img et définissez l'attribut de classe de la balise img sur ntwo.
2. Dans la balise CSS, définissez le style de l'image via la classe et utilisez l'attribut border pour définir les quatre bordures de l'image sur des lignes bleues continues.
3. Dans la balise css, définissez l'attribut border-right sur none pour supprimer la bordure droite de l'image. Remarque : Si vous souhaitez supprimer la bordure gauche, utilisez border-left, la bordure supérieure, utilisez border-top et la bordure inférieure, utilisez border-bottom.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!