
En CSS, vous pouvez utiliser l'attribut float pour afficher l'élément li horizontalement. Cet attribut est utilisé pour définir la direction dans laquelle l'élément flotte. Lorsque la valeur de l'attribut est définie sur "gauche" ou "droite", vous pouvez. afficher l'élément li horizontalement. La syntaxe est "li{float:left;}" ou "li{float:right;}".

L'environnement d'exploitation de ce tutoriel : système Windows 10, version CSS3&&HTML5, ordinateur Dell G3.
Comment afficher l'élément li horizontalement en CSS
En CSS, en ajoutant l'attribut float à la balise li et en laissant toutes les balises li flotter dans la même direction, les balises li peuvent être disposées horizontalement. L'exemple suivant explique comment implémenter la disposition horizontale des balises li en CSS.
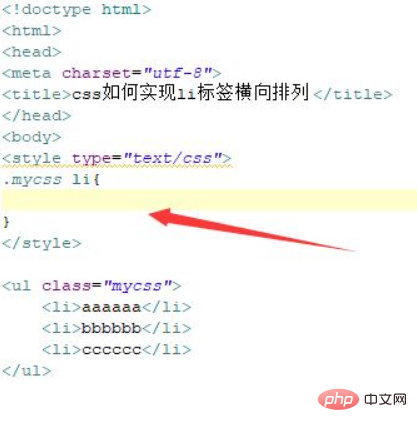
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment CSS implémente la disposition horizontale des balises li. Utilisez la balise li pour créer une liste de tests. Définissez l'attribut de classe de ul sur mycss. Définissez le style de la balise li via la classe.

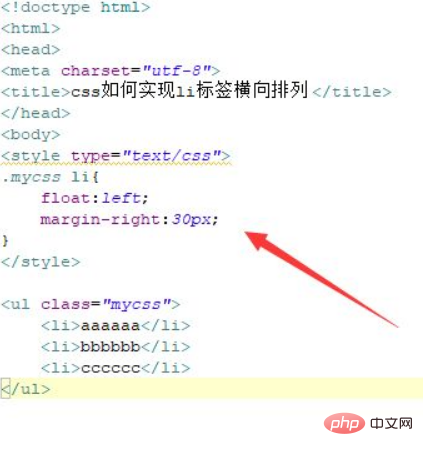
2. Dans la balise css, définissez l'attribut float sur gauche pour que tous les li flottent vers la gauche et définissez la marge droite de la balise li sur 30 px.

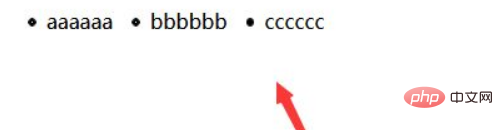
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Utilisez la balise li pour créer une liste et définissez l'attribut de classe de ul sur mycss.
2. Dans la balise css, définissez le style de la balise li via la classe.
3. Dans la balise CSS, définissez l'attribut float sur gauche pour que tous les li flottent vers la gauche et définissez la marge droite de la balise li sur 30 px.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!