
Méthode : 1. Utilisez l'attribut d'animation pour lier l'animation à l'élément ; 2. Utilisez la règle "keyframes" pour contrôler l'action d'animation afin d'obtenir l'effet afficher-masquer. La syntaxe est "@keyframes animation name {0%{. opacité :1}50 %{opacité : 0}100 %{opacité:1}}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'affichage des éléments et les effets d'animation cachés en CSS
Nous pouvons utiliser les règles @keyframes pour obtenir la réalité des éléments et les effets d'animation cachés Grâce aux règles @keyframes, vous pouvez créer des animations.
Le principe de la création d'une animation est de changer progressivement un ensemble de styles CSS en un autre ensemble de styles. Vous pouvez modifier cet ensemble de styles CSS plusieurs fois au cours de l'animation.
Spécifiez l'heure à laquelle le changement se produit en pourcentage, ou via les mots-clés "de" et "à", qui sont équivalents à 0% et 100%. 0% est l'heure de début de l'animation, 100% est l'heure de fin de l'animation. Pour une meilleure prise en charge du navigateur, vous devez toujours définir des sélecteurs 0 % et 100 %.
La syntaxe est :
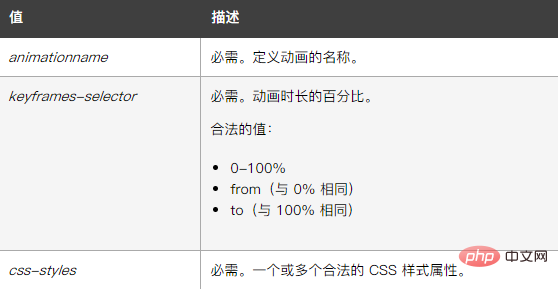
@keyframes animationname {keyframes-selector {css-styles;}}Où :

L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 3s infinite;
}
@keyframes fadenum{ /*设置内容由显示变为隐藏*/
0%{opacity: 1;}
50%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!