
Comment réduire le contenu de l'écran de moitié avec CSS : 1. Placez l'élément screen dans un élément div ; 2. Utilisez les attributs width et height pour définir la taille de l'élément div à la moitié de l'élément screen ; Le style "débordement" vers l'élément div :hidden;" peut masquer les éléments d'écran au-delà du div.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment réduire le contenu de l'écran de moitié avec CSS
Nous pouvons d'abord mettre l'écran dans un élément div et définir la taille de l'élément div à la même taille que l'écran. À ce stade, utilisez le. Élément width ou élément height pour ajuster la taille de l'élément div Réglez-le à la moitié de la taille et masquez les éléments qui dépassent la taille div via l'élément de débordement. À ce stade, vous pouvez réduire de moitié le contenu de l'écran.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.div1{
width:194px;
height:249px;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div1">
<img src="1118.02.png"/ alt="Comment réduire le contenu de l'écran de moitié avec CSS" >
</div>
<img src="1118.02.png"/ alt="Comment réduire le contenu de l'écran de moitié avec CSS" >
</body>
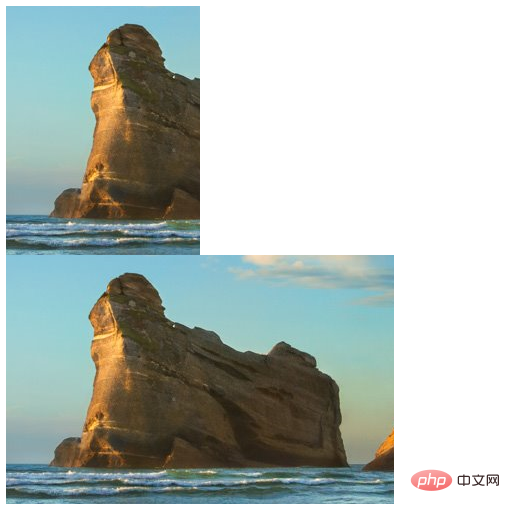
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!