
Méthode : 1. Placez les éléments d'image et les éléments de texte dans le même conteneur div ; 2. Utilisez l'instruction "picture element {position:relative}" pour ajouter un style de positionnement relatif à l'élément d'image ; L'instruction element {position : "absolute}" peut ajouter un style de positionnement absolu à l'élément de texte.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment ajouter du texte aux images avec CSS
Vous pouvez utiliser l'attribut position pour définir la position du texte, ajoutant ainsi du texte à l'image. L'exemple suivant explique comment ajouter du texte aux images à l'aide de html+css.
L'exemple est le suivant :
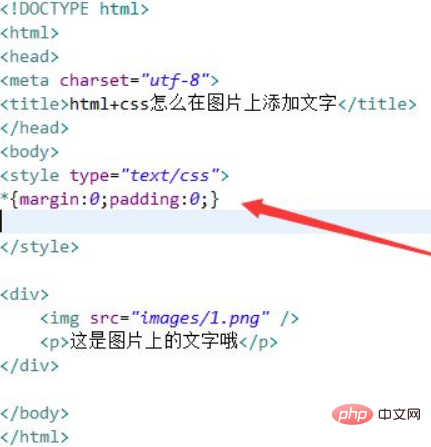
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment ajouter du texte aux images avec html+css. Utilisez la balise div pour créer un module, et dans le div, utilisez la balise img pour créer une image. Dans la balise div, utilisez la balise p pour créer un morceau de texte. Ensuite, vous ajouterez le texte à l'image via CSS. Dans la balise CSS, utilisez "*" pour initialiser les marges intérieures et extérieures de tous les éléments de la page à 0 afin d'éviter d'affecter la définition de style CSS suivante.

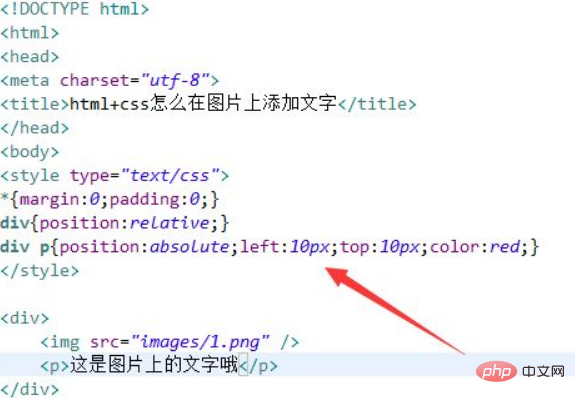
2. Dans la balise css, définissez le style de l'élément div et définissez la position de son attribut de position comme positionnement relatif (relatif).
Dans la balise css, définissez le style de l'élément p dans le div et définissez la position de son attribut de position comme positionnement absolu (absolu). Ce positionnement absolu est relatif à la position de l'image. bord gauche de l’image. Positionnez-le à 10 pixels du bord supérieur de l’image et définissez la couleur du texte sur rouge.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
1. Créez un fichier test.html.
2. Dans le fichier, utilisez la balise div pour créer un module, dans la balise div, utilisez la balise img pour créer une image et utilisez la balise p pour créer un morceau de texte.
3. Utilisez CSS pour définir l'attribut position de la balise div sur un positionnement relatif (position:relative;), définissez la balise p sur un positionnement absolu (position:absolute;), puis définissez la position de la balise p sur le image via les attributs gauche et supérieur.
Remarque :
Les balises html des images et du texte doivent être incluses dans un conteneur (div).
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!