
Le code de décoloration de l'image en CSS s'écrit comme suit : "Picture element {filter:grayscale(100%);}" ; l'attribut filter est utilisé pour définir l'effet visuel de l'image et peut être utilisé avec grayscale(). fonction pour ajuster les niveaux de gris de l'image, lorsque la valeur des niveaux de gris est réglée sur « 100 % », l'effet de décoloration de l'image peut être obtenu.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment écrire du code CSS pour la décoloration de l'image
Nous pouvons utiliser l'attribut filter pour écrire la décoloration de l'image. L'attribut filter définit l'effet visuel de l'élément (généralement  ) ( Exemple : flou vs saturation).
) ( Exemple : flou vs saturation).
Lorsque la valeur de l'attribut est en niveaux de gris, convertissez l'image en niveaux de gris. La valeur définit l'échelle de la conversion. Si la valeur est de 100 %, l'image sera entièrement convertie en niveaux de gris, et si la valeur est de 0 %, l'image restera inchangée. Les valeurs comprises entre 0 % et 100 % sont des multiplicateurs linéaires de l'effet. Si elle n'est pas définie, la valeur par défaut est 0 ;
Jetons un coup d'œil à l'exemple ci-dessous :
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img class="img1 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Comment écrire du code CSS pour supprimer la couleur des images" >
<img class="img2 lazy" src="/static/imghw/default1.png" data-src="1118.02.png" alt="Comment écrire du code CSS pour supprimer la couleur des images" >
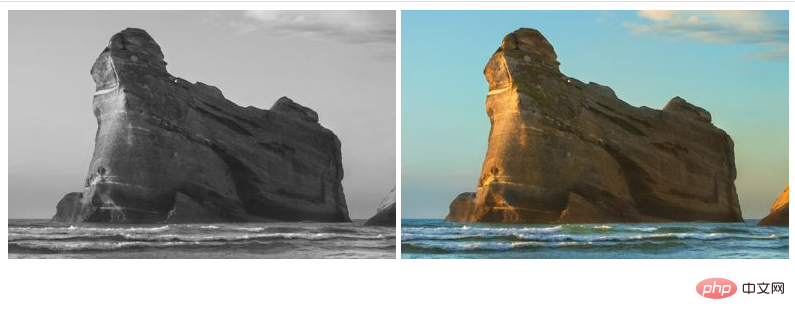
Résultat de sortie :

(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!