
En CSS, vous pouvez utiliser le sélecteur ":active" et l'attribut "background-image" pour obtenir l'effet d'afficher une image lors d'un clic de souris. La syntaxe est "element: active{background-image:url(path path). );}".

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir l'effet d'affichage d'images après un clic de souris en CSS
Vous pouvez utiliser les attributs :active selector et background-image pour obtenir l'effet d'affichage d'images après un clic de souris. Le sélecteur :active est utilisé. pour sélectionner les liens actifs. Lorsque vous cliquez sur un lien, celui-ci devient actif (activé). L'attribut background-image est utilisé pour définir l'image affichée après un clic.
L'exemple est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 400px;
height: 300px;
border: 1px solid red;
}
div:active{
background-image: url(1118.02.png);
background-size: 400px;
}
</style>
</head>
<body>
<div>鼠标点击div盒子</div>
</body>
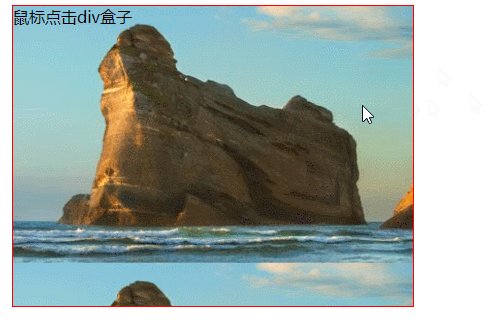
</html>Résultat de sortie :

(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!