
En CSS, vous pouvez utiliser l'attribut "box-shadow" pour obtenir l'effet de flou sur le bord de l'image. Il vous suffit d'ajouter le style "box-shadow:0 0 blur distance shadow size #ffffff ;" à l'élément d'image.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment obtenir un effet de flou de bord d'image avec CSS
Nous pouvons obtenir un effet de flou de bord d'image grâce à l'attribut box-Shadow.
La syntaxe de cet attribut est la suivante :
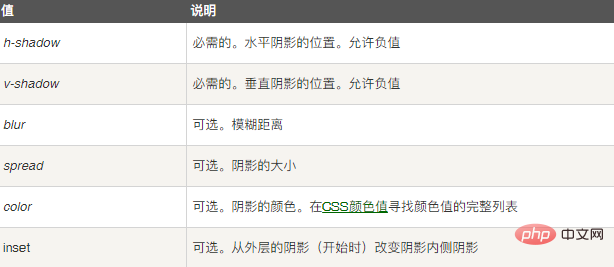
box-shadow: h-shadow v-shadow blur spread color inset;
Parmi eux, l'attribut box-Shadow ajoute une ou plusieurs ombres déroulantes à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0.

Jetons un coup d'œil à travers un exemple. L'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img-edge-cover {
width: 180px;
height: 180px;
position: relative;
}
.img-edge-cover:after {
position: absolute;
content: '';
width: 100%;
height: 100%;
top: 0;
left: 0;
box-shadow:0 0 50px 30px #ffffff inset;
}
.img-edge-cover img{
width: 180px;
height: 180px;
display: block;
margin-bottom: 20px;
}
</style>
<div class="img-edge-cover">
<img src="1118.02.png" alt="photo">
</div>
</body>
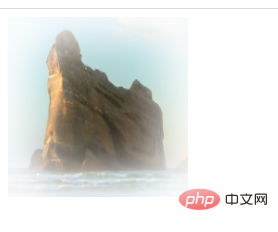
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!




