
En CSS, vous pouvez utiliser l'attribut overflow pour masquer la partie supplémentaire de l'élément. Il vous suffit d'ajouter le style "overflow:hidden" à l'élément lorsque la valeur de l'attribut est définie sur masqué, le contenu de l'élément au-delà ; La boîte d'éléments sera recadrée.

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer la partie excédentaire d'un élément en CSS
En CSS, vous pouvez définir l'attribut de débordement de l'élément sur caché pour masquer la partie excédentaire. L'exemple suivant explique comment masquer la partie au-delà à l'aide de CSS.
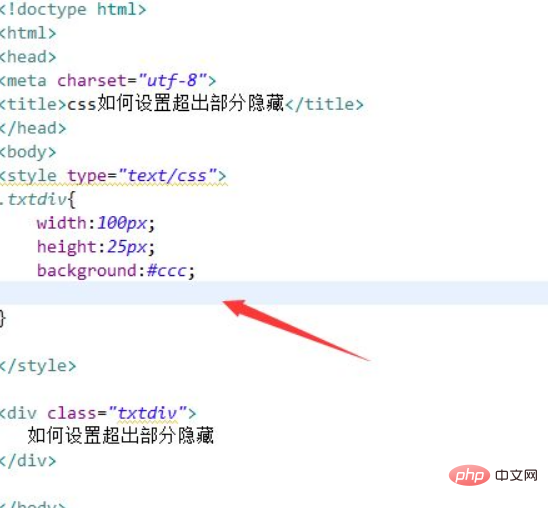
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment masquer la partie excédentaire en CSS. Utilisez une balise div pour créer une ligne de texte à tester. Définissez l'attribut de classe de la balise div sur txtdiv, qui est utilisé pour définir son style via cette classe ci-dessous.
Définissez le style du div à travers la classe, définissez sa largeur sur 100 px, sa hauteur sur 25 px et sa couleur d'arrière-plan sur gris.

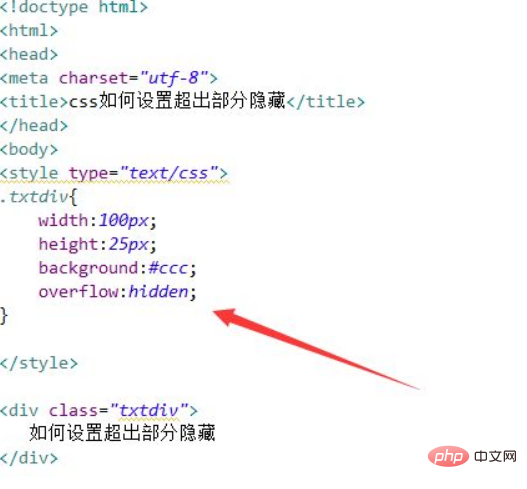
2. Dans la balise CSS, utilisez "overflow:hidden" pour qu'elle soit masquée et ne s'affiche pas lorsque le texte du div dépasse la largeur.

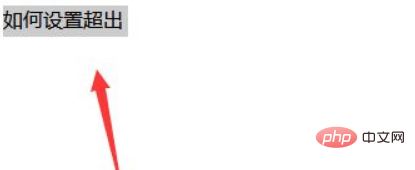
Ouvrez le fichier test.html dans le navigateur pour afficher les résultats.

Résumé :
1. Utilisez la balise div pour créer une ligne de texte et définissez l'attribut de classe de la balise div sur txtdiv.
2. Dans la balise CSS, définissez le style du div via la classe, définissez sa largeur et sa hauteur, puis utilisez "overflow:hidden" pour le masquer ou ne pas s'afficher lorsque le texte du div dépasse la largeur.
Remarque :
Si vous souhaitez que la partie excédentaire soit affichée avec des points de suspension, vous devez également ajouter les paramètres text-overflow:ellipsis et white-space: nowrap.
(Partage de vidéos d'apprentissage : Tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!