
Comment masquer les éléments de ligne en CSS : 1. En utilisant l'attribut display, il vous suffit d'ajouter le style "display:none" à l'élément de ligne ; 2. En utilisant l'attribut de visibilité, il vous suffit d'ajouter le style "visibility : style caché" à l'élément de ligne. .

L'environnement d'exploitation de ce tutoriel : système Windows7, version CSS3&&HTML5, ordinateur Dell G3.
Comment masquer les éléments de ligne en CSS
1 En CSS, nous pouvons définir l'attribut d'affichage sur none pour obtenir l'effet de masquer les éléments. Pour masquer un élément de ligne, ajoutez simplement un style "display:none" à l'élément de ligne.
Prenons un exemple pour voir comment masquer l'élément row. L'exemple est le suivant :
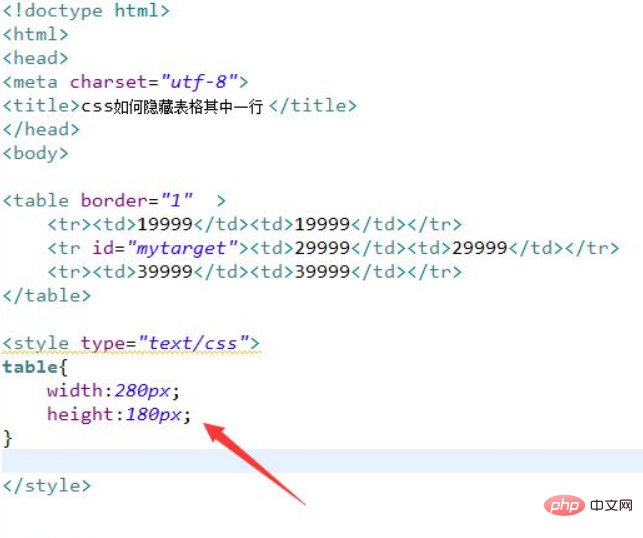
Créez un nouveau fichier html et nommez-le test.html pour expliquer comment masquer une ligne dans le tableau avec CSS. Utilisez la balise table pour créer un tableau avec trois lignes et deux colonnes. Définissez l'attribut id de la deuxième ligne sur mytarget et utilisez CSS pour le masquer ci-dessous.
Dans la balise css, définissez la largeur du tableau sur 280 px et la hauteur sur 180 px via le tableau.

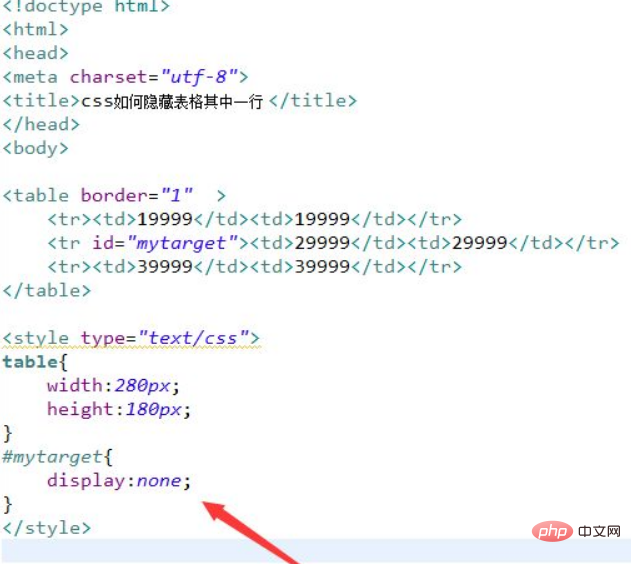
2. Dans la balise css, définissez le style de la deuxième ligne du tableau via l'identifiant, et définissez l'attribut display sur none pour le masquer.

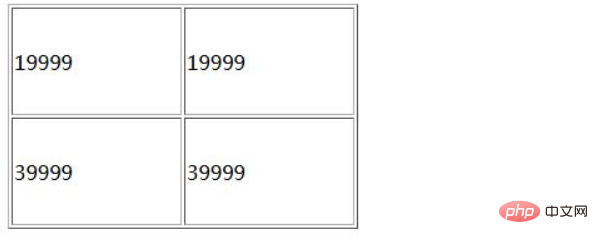
Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Résumé :
Utilisez la balise table pour créer un tableau avec trois lignes et deux colonnes.
Définissez l'attribut id de la deuxième ligne sur mytarget et utilisez CSS pour le masquer ci-dessous.
Dans la balise css, définissez la largeur du tableau à 280px et la hauteur à 180px via le tableau.
Dans la balise css, définissez le style de la deuxième ligne du tableau via l'identifiant, et définissez l'attribut display sur none pour le masquer.
2. Vous pouvez également utiliser l'attribut de visibilité en CSS pour masquer les éléments de ligne. L'attribut de visibilité spécifie si l'élément est visible.
Il vous suffit d'ajouter le style "visibility:hidden" à l'élément row. L'exemple est le suivant :
<html>
<style type="text/css">
#hang{visibility:hidden}
</style>
<body>
<table border="1">
<tr id="hang">
<th>1111</th>
<th>2222</th>
</tr>
<tr>
<td>3333</td>
<td>4444</td>
</tr>
</table>
</body>
</html>Résultat de sortie :

(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!