
Comment masquer un texte avec jquery : 1. Utilisez l'instruction "$("text id value")" pour obtenir l'objet texte en fonction de la valeur id spécifiée. 2. Utilisez la méthode hide() pour masquer l'objet obtenu ; , la syntaxe est "text object.hide();".

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
Comment masquer un texte avec jquery
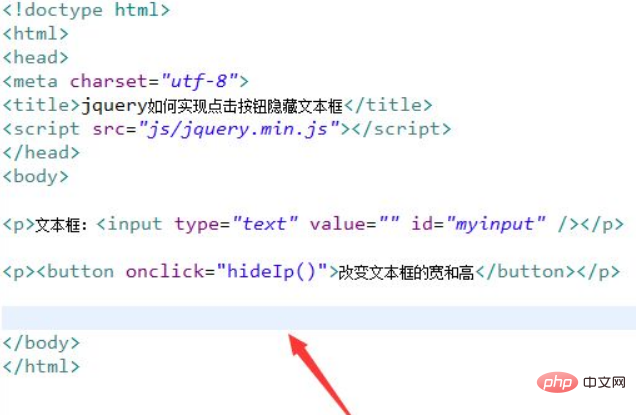
1. Créez un nouveau fichier html, nommé test.html, pour expliquer comment jquery peut masquer une zone de texte en cliquant sur un bouton. Créez une zone de texte à l'aide de la balise d'entrée pour les tests. Ajoutez un attribut id à la balise d'entrée et définissez-le sur myinput.
Dans le fichier test.html, créez un bouton, liez l'événement onclick au bouton et exécutez la fonction hideIp lorsque vous cliquez sur le bouton.

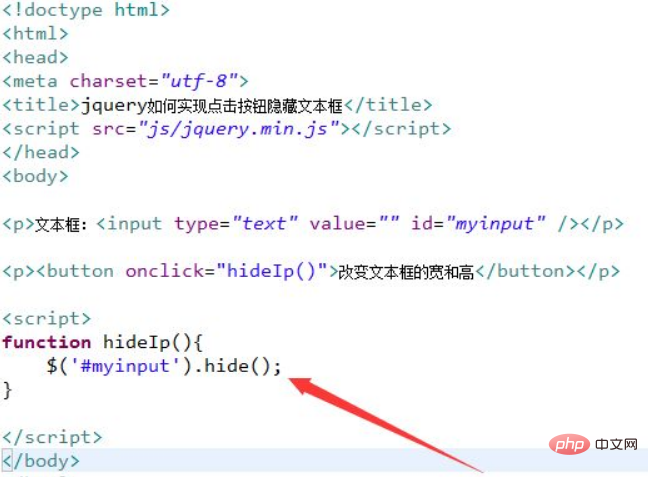
2. Dans la balise js, créez la fonction hideIp. Dans la fonction, obtenez l'objet d'entrée via l'identifiant et utilisez la méthode hide() pour masquer la zone de texte.

Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

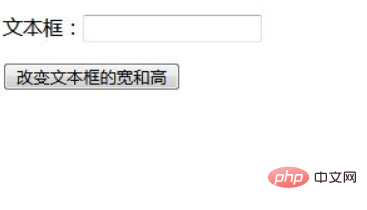
Après avoir cliqué sur le bouton :

Résumé :
1. Créez une zone de texte à l'aide de la balise d'entrée, ajoutez un attribut id à la balise d'entrée et définissez-la sur myinput.
2. Créez un bouton, liez l'événement onclick au bouton et exécutez la fonction hideIp lorsque vous cliquez sur le bouton.
3. Dans la balise js, créez la fonction hideIp. Dans la fonction, obtenez l'objet d'entrée via l'identifiant et utilisez la méthode hide() pour masquer la zone de texte.
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 emplacement.hash
emplacement.hash