
Comment vérifier le nombre de lignes d'une table avec jquery : 1. Utilisez l'instruction "$("table").find("tr")" pour obtenir l'objet tr dans la table table ; pour calculer la longueur de l'objet tr, vous pouvez obtenir le nombre de lignes dans le tableau, la syntaxe est "tr object.length".

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur Dell G3.
Dans le tableau, une paire de balises tr représente une ligne de données. Si vous souhaitez utiliser jquery pour vérifier le nombre de lignes d'une table, vous devez vérifier le nombre de paires de balises tr d'une table.
Code d'implémentation :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
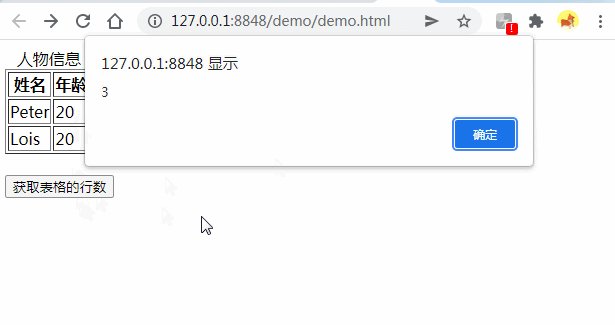
var num=$("table").find("tr").length;
alert(num);
});
});
</script>
</head>
<body>
<table border="1">
<caption>人物信息</caption>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>Peter</td>
<td>20</td>
</tr>
<tr>
<td>Lois</td>
<td>20</td>
</tr>
</table><br />
<button>获取表格的行数</button>
</body>
</html>
Recommandations de didacticiel associées : Tutoriel vidéo jQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!