
Qu'est-ce que vitepress ? Cet article vous présentera les avantages de vitepress et vous présentera comment mettre à niveau vuepress vers vitepress. J'espère qu'il vous sera utile !

Avant vue3, je pense que tout le monde a utilisé ou entendu parler de vuepress. Il s'agit d'un générateur de sites Web statiques basé sur vue qui peut être utilisé pour rédiger des documents. Pour un contenu spécifique, veuillez consulter le Site officiel de VuePress.
Mais maintenant, il y a vue3, il y a vite, et puis il y a vitepress construit sur vite. (Pour la motivation générée par Vitepress, vous pouvez consulter le site officiel pour explication). [Recommandation associée : "tutoriel vue.js"]
. vitepress/config.js
Utilisation de l'analyse statique de modèle améliorée de vue3 pour stringifier le contenu statique autant que possible
Utilisation de vue
Démarrage plus rapide du service de développement
npm install vitepress
docs lors de l'utilisation de vuepress (sinon, vous pouvez en créer un vous-même). 2. Changez le fichier d'entrée en index.md--- home: true title: 主页 lang: en-US heroText: BIFE文档库 tagline: 这是你的舞台,期待你的精彩 actionText: Get Started actionLink: /新人须知/first-day footer: MIT Licensed | Copyright © 2021-present CoolDream ---
.vitepressCréez le fichier de configuration sous
.vitepress config.jsAjoutez des informations de configuration dansconfig.js
export default {
base: '', // 项目的基础路径
title: '文档', // 文档的标题,会显示在
description: '前端技术文档', // 文档描述
lastUpdated: '上次更新时间', // string | boolean
}4 Si vous souhaitez ajouter la bonne navigation en haut. , vous pouvez l'ajouter dans themeConfig< /code>Ajouter </p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">module.exports = {
themeConfig: {
// 顶部右侧导航
nav: [
{ text: &#39;Home&#39;, link: &#39;/first-day&#39; },
{
text: &#39;Components&#39;,
link: &#39;/test&#39;
},
],
}
}</pre><div class="contentsignin">Copier après la connexion</div></div><p><code>docs文件夹(如果没有的话就可以自己创建一个)。
2、更改入口文件为index.md
注意:vuepress的入口文件是docs/readme.md,而vitepress的入口文件是index.md,所以这个地方要改一下原来readme的名字如果index.md没有其他内容,可以添加一些简单内容
module.exports = {
themeConfig: {
// 侧边栏
sidebar: [
'/CHANGLOG':[
{
text: '更新日志'
}
],
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
link: '/first-day'
},
{
text: '入职第一周',
link: '/first-week'
}
]
}
]
],
}
}3、配置vitepress信息
.vitepress文件夹.vitepress下创建配置文件config.jsconfig.js中添加配置信息"scripts": {
"dev": "vitepress dev docs",
"build": "vitepress build docs",
"notice": "sh scripts/notice.sh"
},4、如果想要添加顶部的右侧导航,可以在themeConfig中添加
npm uninstall vuepress
注意:nav中的导航链接需要跟链接的文件名字一致,区分大小写
5、添加左侧导航,也是在themeConfig中添加
需要注意
vuepress的链接children中是具体的链接,而显示的导航名称是每一个.md文件中的title
而vitepress的children中是一个对象数组,text表示导航名称,link才是真正的链接
如果有多个路由的话,一定要把默认的路由写在最后
themeConfig:{
// 侧边栏
sidebar: {
// 其他路由在前
'other-router':[],
// 默认路由在最后
'/': [
{
text: '新人须知',
children: [
{
text: '入职第一天',
children: [
{text: '电脑'}
]
}
]
}
]
}
}6、添加脚本到package.json中
7、卸载vuepress
rrreee最初的时候把默认路由写在了最前面,发现切换路由的时候路由没有更新,还是默认的路由,后来发现需要把默认路由写在最后
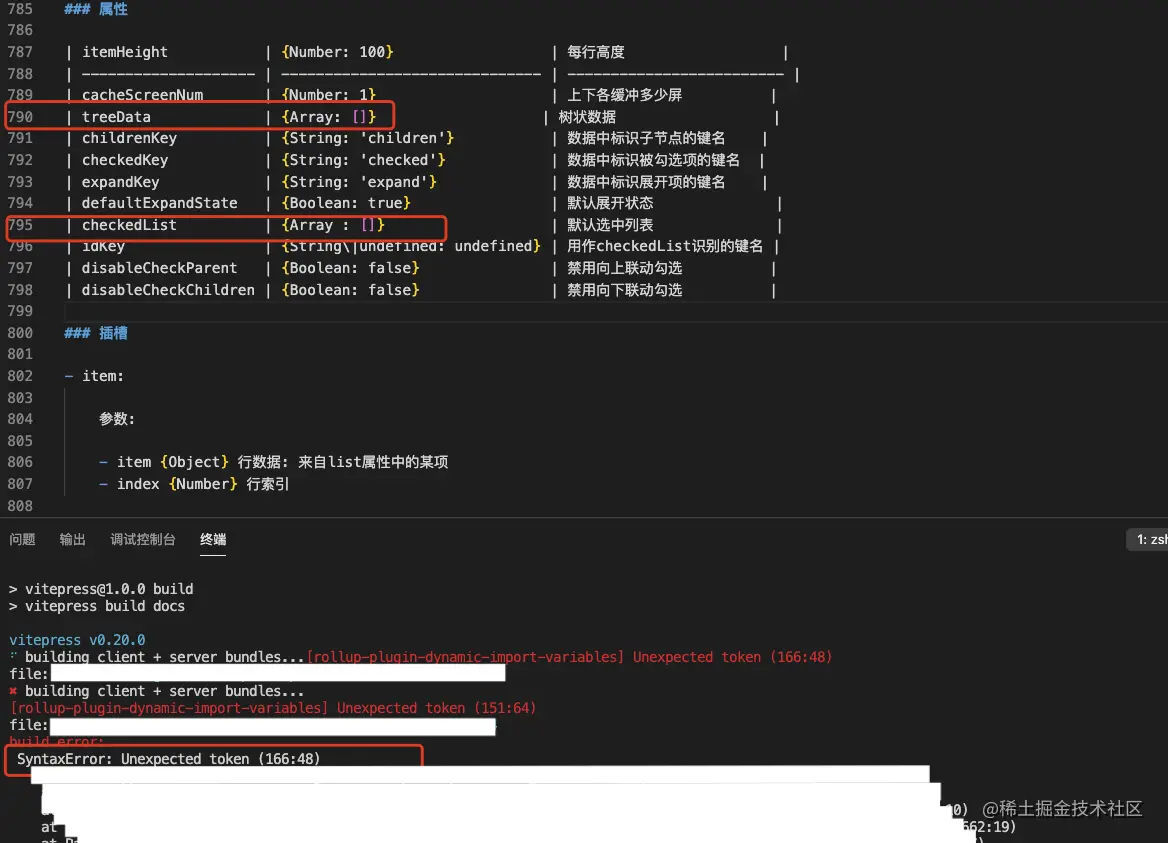
rrreee数据类型后不能要空格,报错的行数一点都对不上,导致找问题找了好久),具体如下图

vitepress会把路径的最后一级路径转换为*.html(如果是以/结尾的话,回去找文件夹下的index.md),如果是其他文件类型,如果*.txtRemarque : Le lien de navigation dans nav doit être le même que le nom du fichier lié, sensible à la casse
themeConfig🎜 🎜🎜Il est à noter que 🎜🎜🎜🎜le lien enfants de vuepress est un lien spécifique, et le nom de navigation affiché est le titre dans chaque fichier .md🎜🎜🎜🎜 tandis que les enfants de vitepress est un tableau d'objets et le texte représente le nom de la navigation, le lien est le vrai lien🎜🎜🎜🎜S'il y a plusieurs itinéraires, assurez-vous d'écrire l'itinéraire par défaut à la fin🎜🎜rrreee🎜6 Ajoutez le script à . package.json🎜rrreee🎜 7. Désinstaller vuepress🎜rrreee 🎜
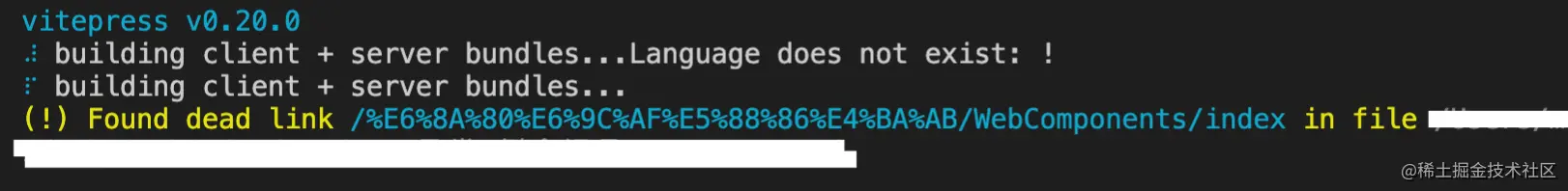
🎜*.html (s'il commence par / à la fin, revenez en arrière et recherchez index.md) dans le dossier. S'il s'agit d'un autre type de fichier, s'il s'agit de *.txt, il ne sera pas trouvé.S'il existe un tel format de lien dans le markdown [技术分享](/技术分享/WebComponents/),在npm run build的时候是会报错的,报错信息如下图,此时改用<a href=""></a>Le lien avec une balise conviendra

S'il n'y a pas de protocole http, une erreur sera également signalée
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Pourquoi vue.js signale-t-il une erreur ?
Pourquoi vue.js signale-t-il une erreur ?
 Quelles sont les utilisations des slots vue.js ?
Quelles sont les utilisations des slots vue.js ?
 Comment sauter avec des paramètres dans vue.js
Comment sauter avec des paramètres dans vue.js
 Comment résoudre le code tronqué de securecrt
Comment résoudre le code tronqué de securecrt
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd
 Quels sont les logiciels de test en ligne des performances informatiques ?
Quels sont les logiciels de test en ligne des performances informatiques ?
 Comment accéder au site Web 404
Comment accéder au site Web 404
 Comment définir la variable d'environnement de chemin
Comment définir la variable d'environnement de chemin