
Dans vue, les accessoires transmettent les méthodes des composants parents (données) aux composants enfants. Le formulaire envoyé par le composant parent consiste à lier la valeur au composant enfant sous forme d'attributs, puis le composant enfant utilise des accessoires d'attribut pour recevoir la valeur transmise par le composant parent.

L'environnement d'exploitation de ce tutoriel : système Windows 7, vue version 2.9.6, ordinateur DELL G3.
Définissez-le d'abord ici Pour ce cas : App.vue est le composant parent et Second-module.vue est le composant enfant.
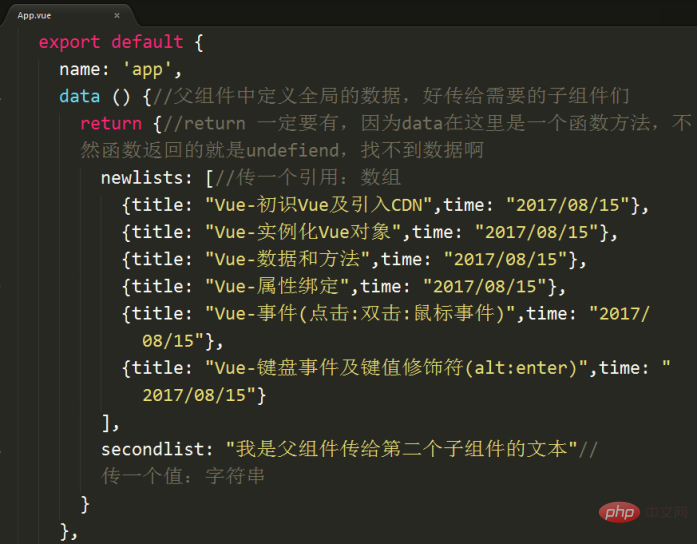
1. Tout d'abord, la valeur doit être définie dans le composant parent et peut être partagée par tous les composants enfants. Par conséquent, la valeur doit être définie dans les données du composant parent :

2. Deuxièmement, le composant parent doit être cohérent avec le composant enfant : c'est-à-dire appeler, enregistrer et référencer le composant enfant dans le composant parent :
Appel :

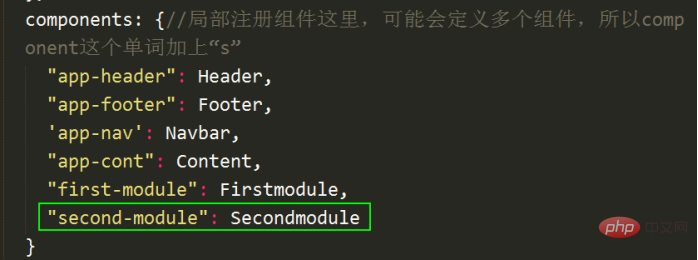
Inscription :

Référence :

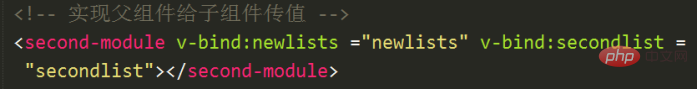
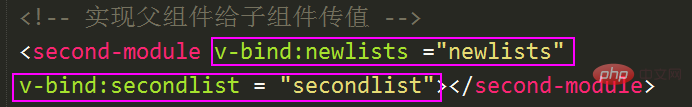
3. Ensuite, vous pouvez lier la valeur du composant parent où le composant parent et le composant enfant. sont liés (c'est-à-dire sur l'étiquette qui fait référence au composant enfant). Sous-composant donné :

Ici, j'ai lié deux valeurs, l'une est un tableau et l'autre est une chaîne.
Attention particulière :
En général, le passage du parent à l'enfant comprend ces trois étapes : définir la valeur dans le composant parent, appeler le composant enfant et le référencer, et transmettre la valeur au composant enfant sur le composant référencé. étiquette.
Mais notez que vous devez utiliser v-bind: pour lier la valeur à transmettre. Si vous mettez la valeur directement sur l'étiquette sans v-bind, elle sera analysée comme un attribut de nœud HTML.
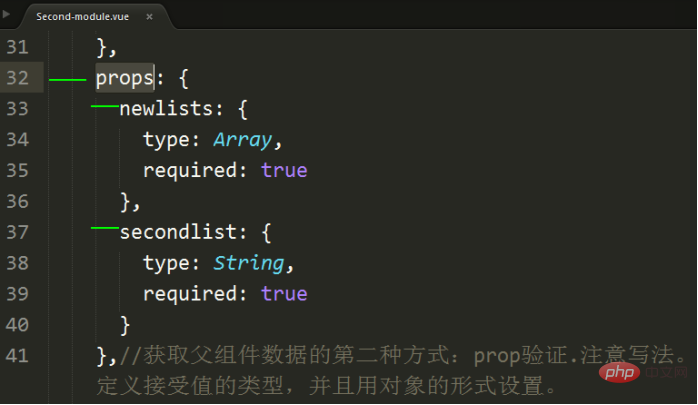
4. Enfin, le composant enfant doit accepter la valeur transmise par le composant parent : props (props) pour recevoir :

Autre façon de recevoir : faites attention à l'utilisation du string wrap ici, et ici Stepped dans une fosse.

Veuillez vous référer à la documentation officielle pour la méthode de réception spécifique ~
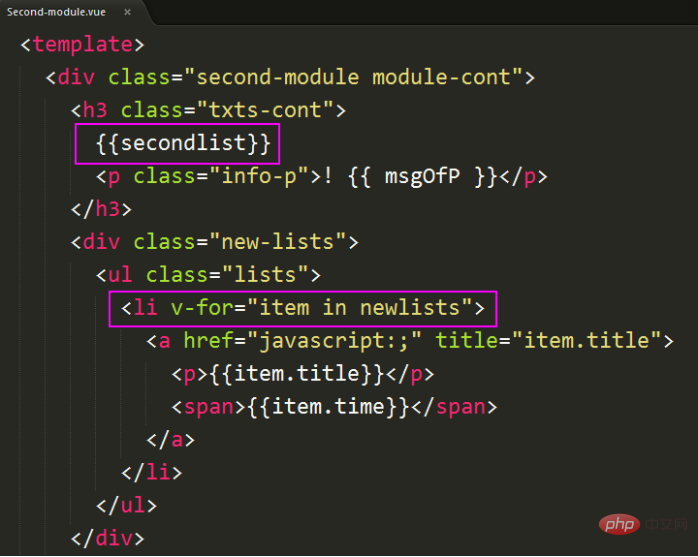
5 De cette façon, la valeur du composant parent peut être directement utilisée à l'intérieur du composant enfant.

Mais il y a des points à noter :
Les valeurs acceptées par le composant parent sont divisées en deux types - les types de référence et les types communs,
Types communs : String (String), Number (Nombre) ), Booléen, Null
Types de référence : Tableau, Objet
Parmi eux, les types ordinaires peuvent être modifiés dans les sous-composants et n'affecteront pas les autres sous-composants frères. La valeur du composant parent. est également appelé à l'intérieur,
Cependant, lorsque la valeur du type référence est modifiée dans le composant enfant, le composant parent sera également modifié, et la conséquence est que d'autres valeursdans le composant enfant qui font également référence au valeur modifiée Elle sera également modifiée en conséquence. Sauf demande particulière, il est préférable de ne pas le faire.
La valeur transmise du composant parent au composant enfant ne doit pas être modifiée dans le composant enfant, car les données sont publiques. Si vous la modifiez, tous les composants enfants référencés seront modifiés.
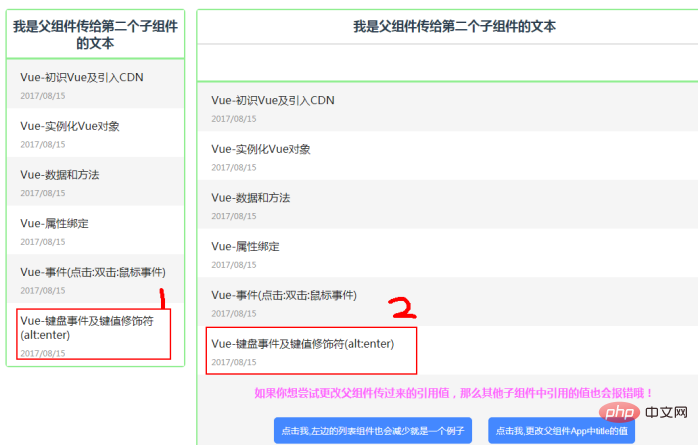
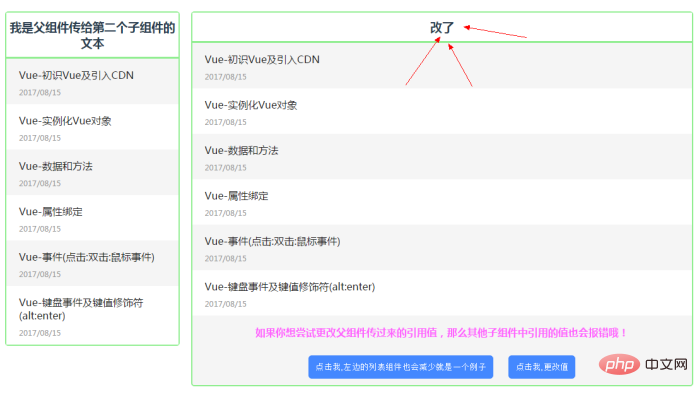
Premier coup d'œil sur une page d'effet :
La barre de liste à gauche est le premier sous-composant qui fait référence à la valeur du composant parent, et celle à droite est le deuxième sous-composant qui fait référence à la même valeur. Ils ont tous les mêmes informations :

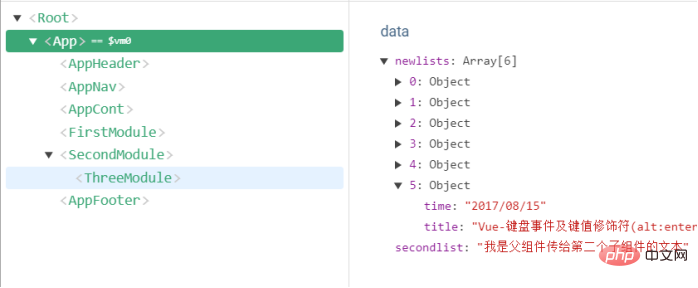
Il y a 6 données qui sont également évidentes dans l'outil de développement :

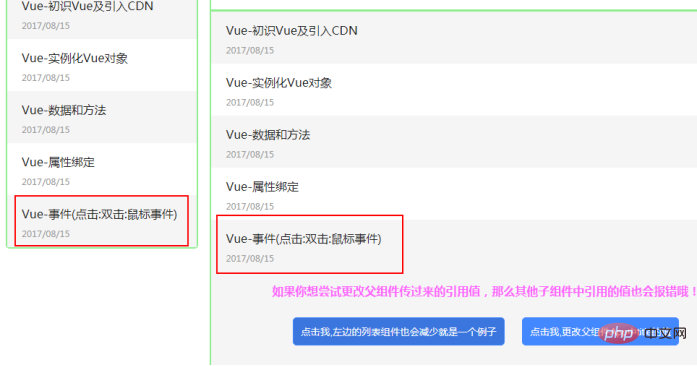
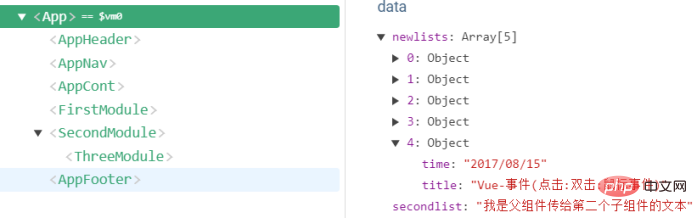
Faites attention à la dernière donnée à comparer : Après avoir cliqué sur le premier bouton bleu dans la zone de droite, un ensemble de les données manquent, bien sûr, les deux côtés manquent en même temps.

De même, en regardant les outils de développement, il manque une donnée pour le composant App.

Mais lors de la transmission de chaînes, de nombres et de valeurs booléennes, les modifications apportées à un composant n'affecteront pas les informations des autres composants. Cela n'a pas d'importance.
Lorsque j'ai cliqué sur le deuxième bouton bleu, seul le titre du deuxième sous-composant a changé, et le premier composant n'a pas changé

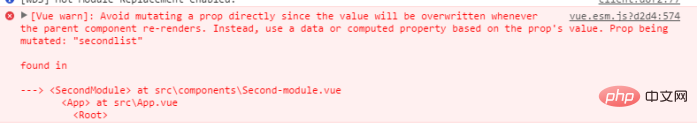
Après l'avoir essayé, la valeur a changé, mais Vue m'a affiché un avertissement :
Avertissement : évitez de modifier directement un accessoire, car lorsque le composant parent est restitué, la valeur sera écrasée. Utilisez plutôt des données basées sur des piliers ou des propriétés calculées.

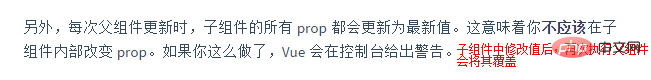
Déclaration officielle du site Web : 
Recommandations associées : "Tutoriel vue.js"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Le composant parent Vue appelle la méthode du composant enfant
Le composant parent Vue appelle la méthode du composant enfant
 vue v-si
vue v-si
 La différence entre vue2.0 et 3.0
La différence entre vue2.0 et 3.0
 Comment transmettre une valeur au composant vue
Comment transmettre une valeur au composant vue
 La différence entre vue3.0 et 2.0
La différence entre vue3.0 et 2.0
 vue instructions communes
vue instructions communes
 Quelles sont les instructions couramment utilisées dans vue ?
Quelles sont les instructions couramment utilisées dans vue ?
 La différence entre mpvue et vue
La différence entre mpvue et vue