
JavaScript est appelé JS. L'objectif initial de JS était de résoudre le problème d'interaction entre l'utilisateur et le serveur. Il convient de noter que JS n'est pas un langage orienté objet, mais un langage basé sur les objets qui simule un langage orienté objet. Alors, comment créer un objet JavaScript ?
Objet : fait référence spécifiquement à quelque chose dans le monde naturel, avec certaines caractéristiques (propriétés) et comportements (méthodes). Par exemple, l'objet Yao Ming a des caractéristiques telles que le nom, le sexe, la taille, le numéro de balle, l'équipe, etc. ., et nous pouvons dribbler, tirer, courir, manger, etc., alors comment utiliser js pour créer des objets ?
Le deuxième type: appelez le constructeur du système pour créer un objet
var YaoMing = {
name:"YaoMing",
age:36,
gender:"男",
eat:function(){
console.log('吃臭豆腐');
},
read:(){
console.log('疯子在左天才在右');
}
}
第三 种: : 自 定义 构造 函数 创建 对象
var per2=new Object();
per2.name="大蛇丸";
per2.age=30;
per2.sex="男";
per2.eat=function () {
console.log("吃榴莲");
};
per2.play=function () {
console.log("这个小蛇真好玩");
};
Prenez l'exemple ci-dessus, créez un objet
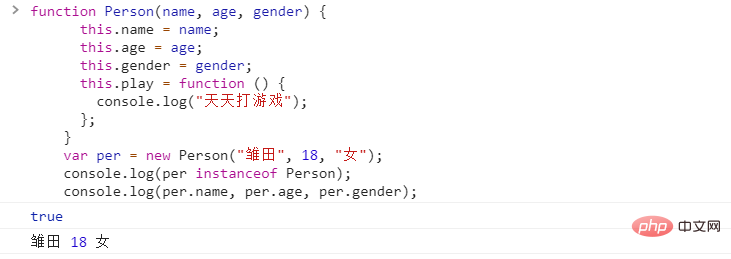
var per = new Person("Hinata", 18, "Female"); Instanciez un objet et définissez les attributs en même temps Age, le nom et le sexe ont également terminé les tâches d’initialisation. Le processus interne est le suivant
:
* 1. Créez un espace pour stocker l'objet 
* 2. Définissez ceci sur l'objet actuel
+ function Person(name, age, gender) {
this.name = name;
this.age = age;
this.gender = gender;
this.play = function () {
console.log("天天打游戏");
};
}
var per = new Person("雏田", 18, "女");
console.log(per instanceof Person);//返回true
Créer des objets en mode usine : var per1=createObject("Xiao Ming",20); Constructeur personnalisé pour créer des objets : var per2=new Person("小红",20); En comparant les deux manières ci-dessus de créer des objets, nous pouvons tirer la conclusion suivante :
.1. Le nom de la fonction est en minuscules, 2. Le mot-clé new est utilisé à l'intérieur de la fonction, 3. Et il y a une valeur de retour, 4. L'objet après new est l'objet actuel, 5. L'objet peut être créé par appeler la fonction directement. ♥ Créez des objets grâce à de nouveaux.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!